Ux wireframe examples
Home » Project Example » Ux wireframe examplesUx wireframe examples
Ux Wireframe Examples. It all links together in some way. Bolt Wireframes Envato Elements. A site map is a visual representation of that. In many cases its easier to begin when you have visual referencesin this case you should begin with a wireframe template.
 Website App Wireframe Examples For Creating A Solid Ux Design From invisionapp.com
Website App Wireframe Examples For Creating A Solid Ux Design From invisionapp.com
The kit also comes with a free video tutorial. Multi-Purpose Mobile Wireframe Kits Wires Two free wireframe UX kits for mobile and web built exclusively for Adobe XD. Each app includes seven screens one key screen and all common elements are converted into symbols. These callouts might explain icons. XD UX Kit is a mobile wireframe kit built specifically for Adobe XD. Making UX wireframes is pretty easy.
Some UX designers create initial sketches on paper.
UIUX Wireframe Examples Design Analysis Tangible Wireframe Designs. Low-fidelity wireframe examples. The easiest way to test an idea create wireframes online. This process focuses on how the designer or client wants the user to process information on a site based on the user research already performed by the UX design team. Heres a crisp clear example of how the layout for a. Build the essential skills you need to launch a career in UX Design.
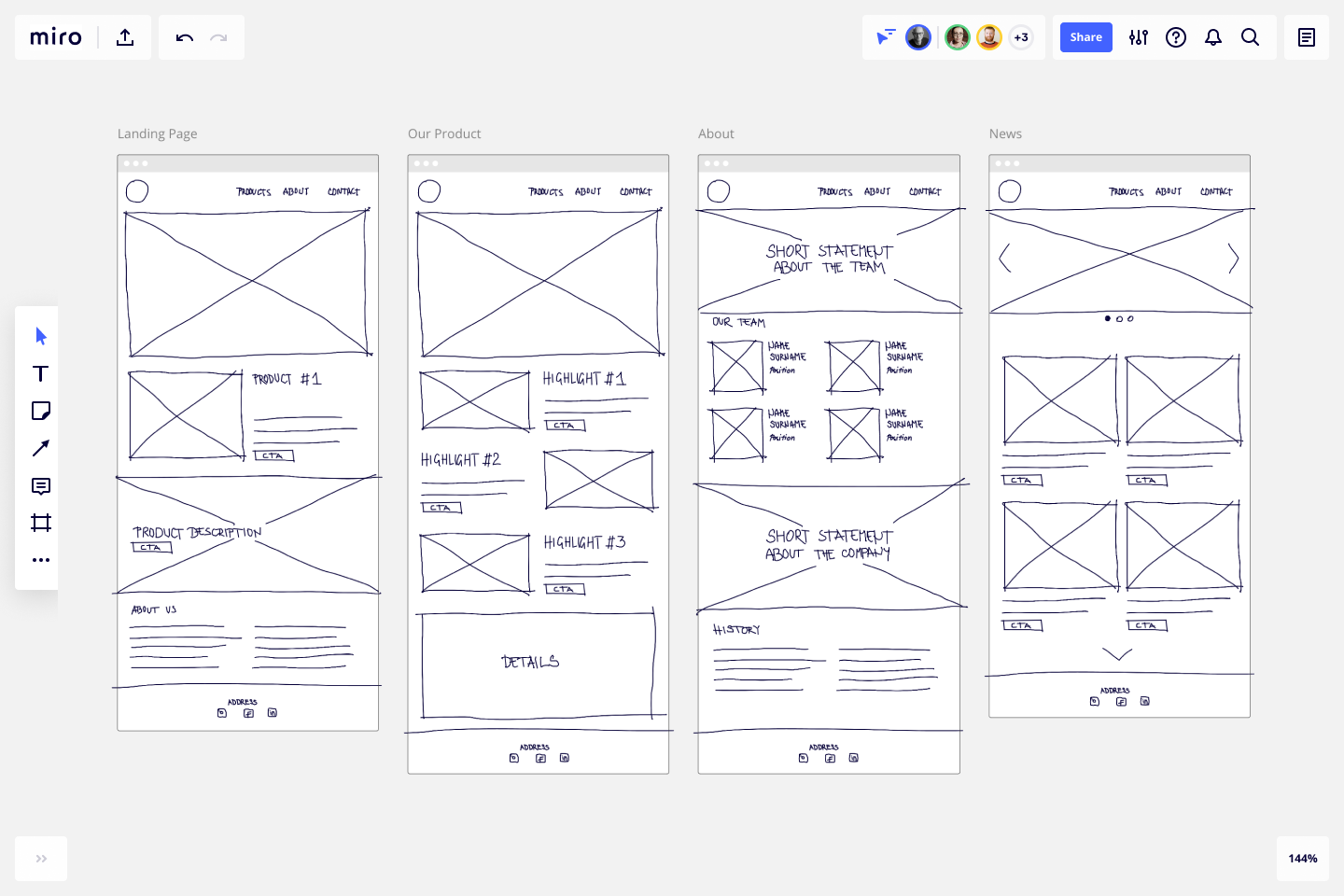
 Source: miro.com
Source: miro.com
Collector Wireframe Web Kit Collector Wireframe Web Kit. Heres a crisp clear example of how the layout for a. Each app includes seven screens one key screen and all common elements are converted into symbols. These callouts might explain icons. Nailing down the grid system before you head into the design phase will save you time later.
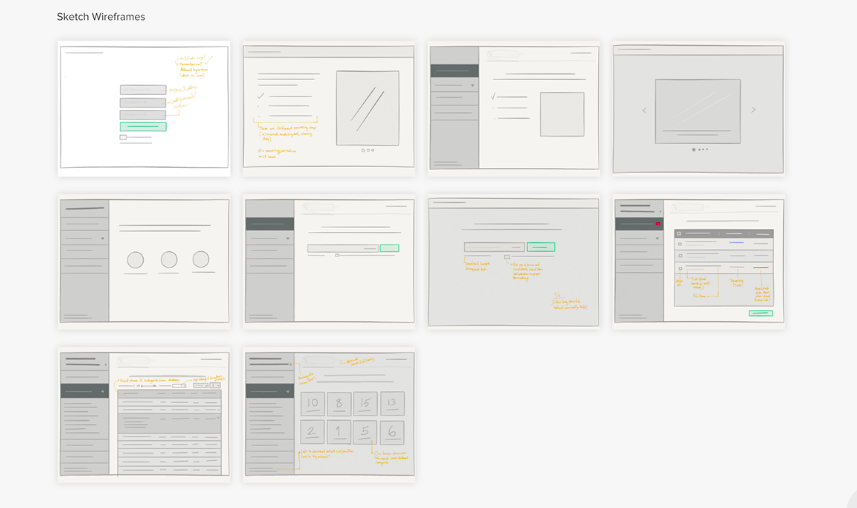
 Source: careerfoundry.com
Source: careerfoundry.com
These callouts might explain icons. XD UX Kit is a mobile wireframe kit built specifically for Adobe XD. Theres no one right way to begin. XD UX wireframing kit. Build the essential skills you need to launch a career in UX Design.
Source: xd.adobe.com
Nailing down the grid system before you head into the design phase will save you time later. Each app includes seven screens one key screen and all common elements are converted into symbols. In this wireframe example the designer created a grid and uses it to divide up information and design elements across the 12 columns. The UX Workflow sitemap creator is a great tool especially if you need to present a website idea visually. A site map is a visual representation of that.
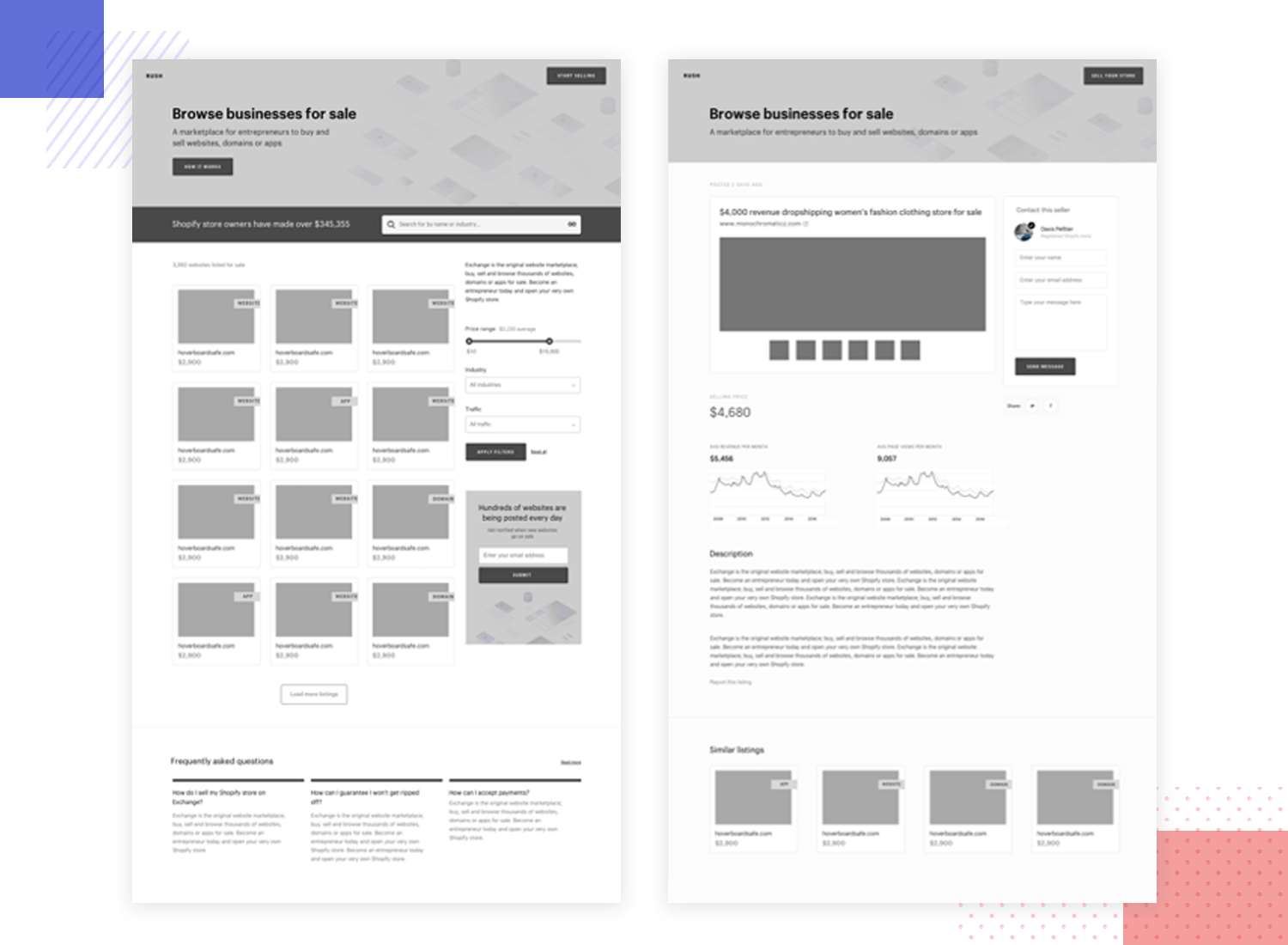
 Source: invisionapp.com
Source: invisionapp.com
It all links together in some way. The main pages including home spotlight top watched concerts new releases browse etc. Some people just use black and white some people use grey the important thing is to put. These callouts might explain icons. Drawing from Dribbble Behance and individual designers portfolios well share each example along with what type of wireframe it is app or website and what we love about it.
 Source: pinterest.com
Source: pinterest.com
In many cases its easier to begin when you have visual referencesin this case you should begin with a wireframe template. Below are a few wireframing examples from Behance Dribbble and other popular resources that are good for both beginners and UX designers searching for something new. Drawing from Dribbble Behance and individual designers portfolios well share each example along with what type of wireframe it is app or website and what we love about it. There is no one way to make wireframes. Try it if you need UX templates for Illustrator.
Source: medium.com
The UX Workflow sitemap creator is a great tool especially if you need to present a website idea visually. Anuncio Learn industry-standard UX design tools and how to improve the user flow of websites. The kit also comes with a free video tutorial. Its really cool to see designer Anne Chalain experimenting with Freehand to create a rough wireframe. 12 website wireframe templates to try.
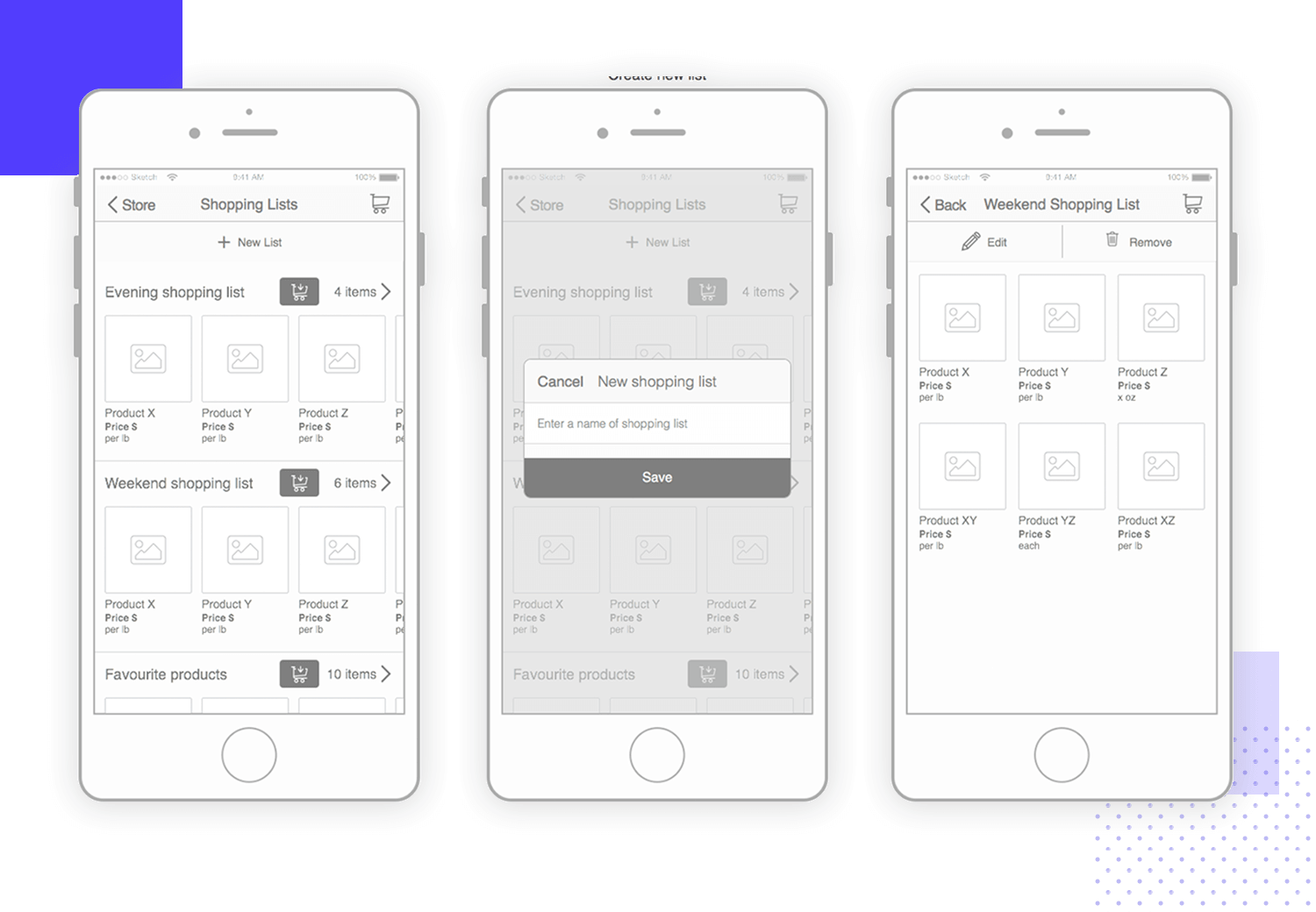
 Source: itcraftapps.com
Source: itcraftapps.com
For example you can sketch five different layouts for a product page compare them side-by-side and then narrow them down to three based on the visual flow for a wireframe. Below are a few wireframing examples from Behance Dribbble and other popular resources that are good for both beginners and UX designers searching for something new. The main pages including home spotlight top watched concerts new releases browse etc. This work can be done quickly by using a popup panel sliding drawer and other pre-designed components. In this wireframe example the designer created a grid and uses it to divide up information and design elements across the 12 columns.
 Source: uxplanet.org
Source: uxplanet.org
Some UX designers create initial sketches on paper. Anuncio Drag-and-drop components and templates to design mobile apps easily. A site map is a visual representation of that. The easiest way to test an idea create wireframes online. Material Design Mobile Wireframe Templates PSD Designed by Abdulhameid Grandoka.
 Source: pinterest.com
Source: pinterest.com
The easiest way to test an idea create wireframes online. The easiest way to test an idea create wireframes online. The UX Workflow sitemap creator is a great tool especially if you need to present a website idea visually. Low-fidelity wireframe examples. Material Design Wireframe Kits Material Design Wireframe Kit Sketch Designed by Dan Shipley.
 Source: vandelaydesign.com
Source: vandelaydesign.com
Multi-Purpose Mobile Wireframe Kits Wires Two free wireframe UX kits for mobile and web built exclusively for Adobe XD. The Collector Wireframe Web Kit is made for AdobeXD a free UX. 12 website wireframe templates to try. The first thing to keep in mind is that wireframes should be practical and useable. The main pages including home spotlight top watched concerts new releases browse etc.
 Source: invisionapp.com
Source: invisionapp.com
Some people just use black and white some people use grey the important thing is to put. Qello Concerts is a unique Music App wireframe example. 10 must-see wireframe examples to inspire your next design 1. Bolt Wireframes Envato Elements. UIUX Wireframe Examples Design Analysis Tangible Wireframe Designs.
 Source: uxplanet.org
Source: uxplanet.org
The main pages including home spotlight top watched concerts new releases browse etc. Build the essential skills you need to launch a career in UX Design. Below are a few wireframing examples from Behance Dribbble and other popular resources that are good for both beginners and UX designers searching for something new. Each app includes seven screens one key screen and all common elements are converted into symbols. Below weve collected some of our favorite wireframing examples from Dribbble to show just how different these can lookand to provide some inspiration for your next project.
 Source: careerfoundry.com
Source: careerfoundry.com
In many cases its easier to begin when you have visual referencesin this case you should begin with a wireframe template. Callouts explain pieces of the wireframe in further detail. A site map is a visual representation of that. Making UX wireframes is pretty easy. UX designers usually use Sketch but you can also use Photoshop or Figma.
 Source: justinmind.com
Source: justinmind.com
Nailing down the grid system before you head into the design phase will save you time later. The Collector Wireframe Web Kit is made for AdobeXD a free UX. Multi-Purpose Mobile Wireframe Kits Wires Two free wireframe UX kits for mobile and web built exclusively for Adobe XD. XD UX wireframing kit. This work can be done quickly by using a popup panel sliding drawer and other pre-designed components.
 Source: justinmind.com
Source: justinmind.com
There is no one way to make wireframes. XD UX Kit is a mobile wireframe kit built specifically for Adobe XD. The easiest way to test an idea create wireframes online. Qello Concerts is a unique Music App wireframe example. 10 must-see wireframe examples to inspire your next design 1.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title ux wireframe examples by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
