Parallax scrolling examples
Home » Project Example » Parallax scrolling examplesParallax scrolling examples
Parallax Scrolling Examples. More specifically the word parallax is used to describe the perception of distance between objects while moving along a line of sight. The box in the middle marked No parallax is scrolling at the same speed as the page. 23 Best Examples of Parallax Scrolling Websites to Inspire You 1. Parallax scrolling is a popular design technique used on websites in order to create an illusion of movement on the screen to help engage website visitors and enhance the user experience.
 25 Unique Websites With Parallax Scrolling Effects Webflow Blog From webflow.com
25 Unique Websites With Parallax Scrolling Effects Webflow Blog From webflow.com
The most common usecase for this are Parallax Sections. CSS Parallax scrolling effect is designed generally the use of movement to generate the depth illusion on a page. And its not just on their home page. 20 Inspiring Examples of the Parallax Scrolling Effect in Web Design. Some utilize the technique to the extreme while others have employed it to add to the user experience without any potentially overwhelming effects. Parallax scrolling examples 01.
Just make sure that when you are scrolling through this theme when you get to the map section.
Sometimes the parallax scrolling effect on single page sites do need a powerful machine and a fast connection to keep up with the animation meaning that at times you will have to wait for the page to either finish loading or for the page to catch up with as you scroll. We have compiled 30 of the best amazing examples of websites that use the scrolling parallax effect. It has certainly become one of the renowned trends lately. The everyday example of this is seen driving on the highway– when you look out the window electrical poles near the road seem to zoom past while trees in the distance appear to slowly drift by. What is the Parallax Effect. This website for the game Firewatch is one of the most pristine examples of parallax scrolling weve seen.
 Source: graphicdesignjunction.com
Source: graphicdesignjunction.com
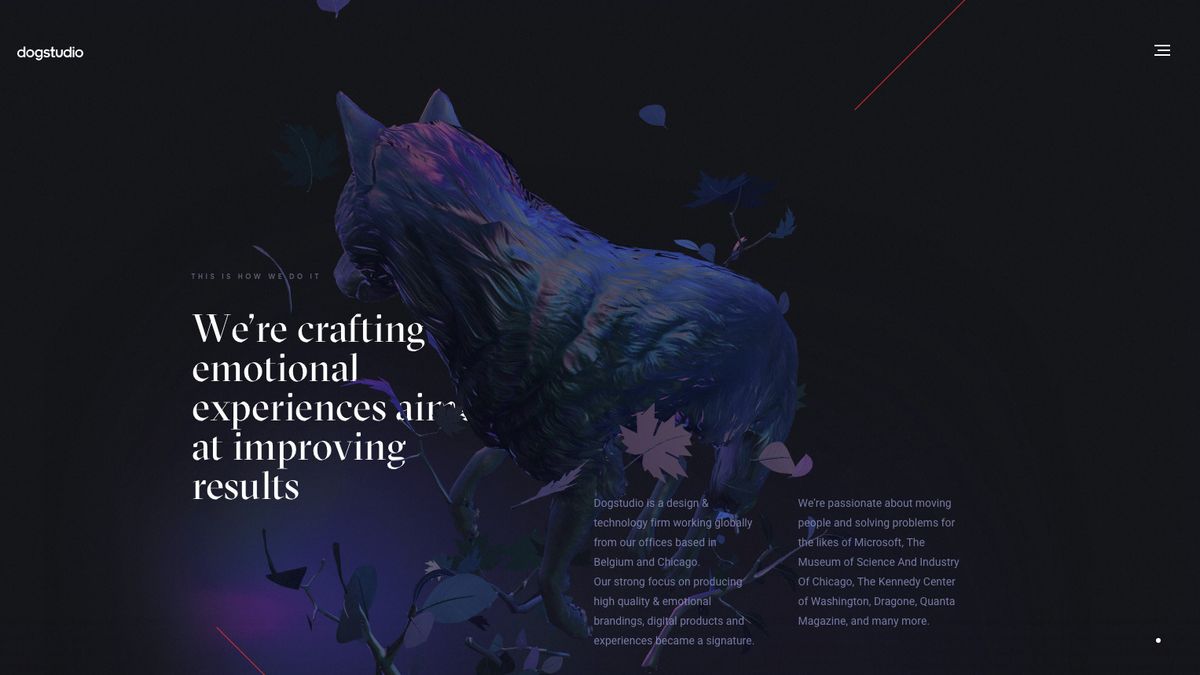
Its a captivating pattern to keep the users interested and. It almost gives you the feeling of wolf creeping up on its preya very cool effect and an example of parallax scrolling embracing context. Just make sure that when you are scrolling through this theme when you get to the map section. The parallax effect in web design creates an incredible 3D browsing effect as you scroll up down or across the page. 25 examples of parallax scrolling websites.
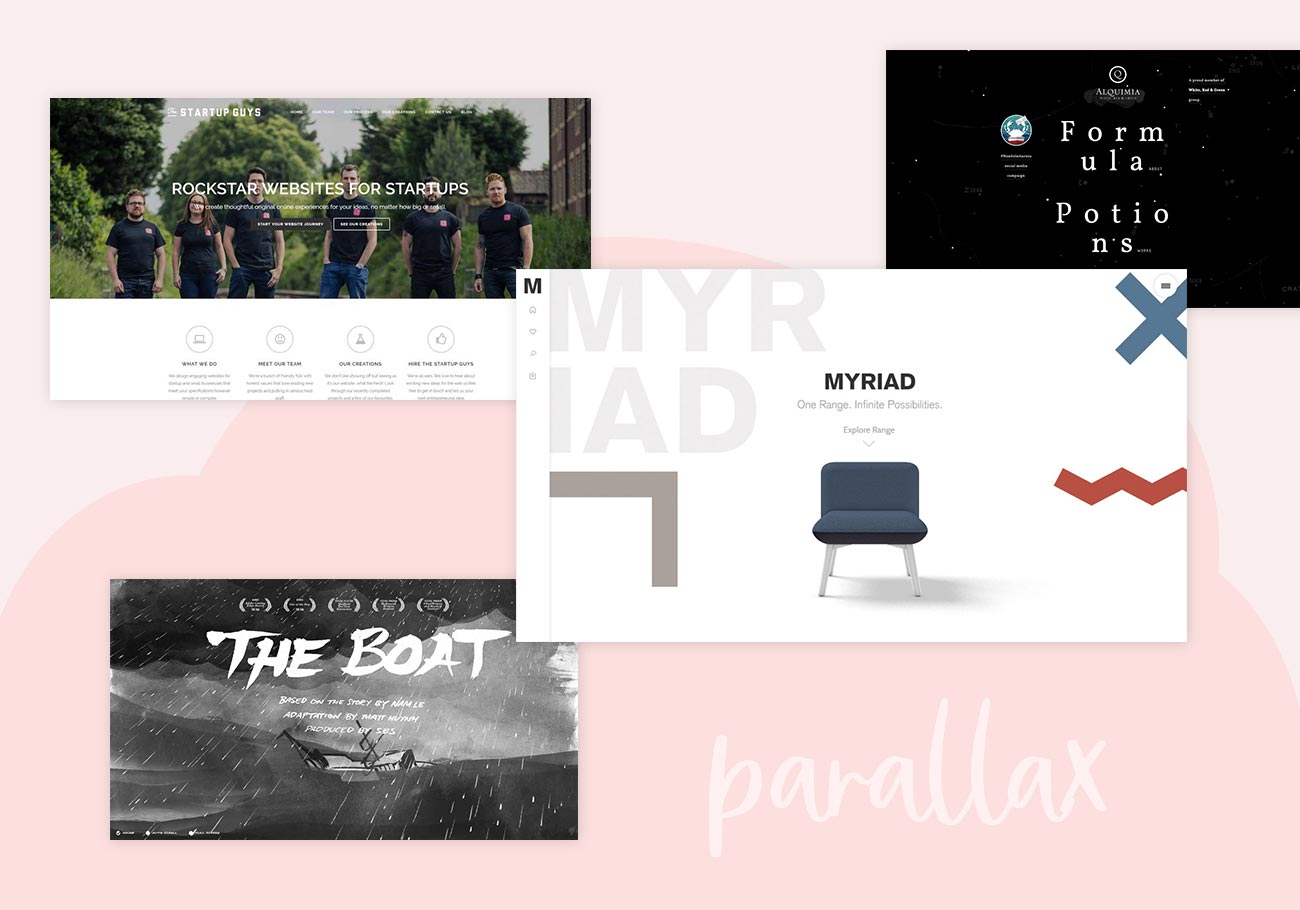
 Source: justinmind.com
Source: justinmind.com
Every Last Drop teaches you how much water you. Emilie De Grosbois a Montreal-based visual artist and the founder of Mild Design can show us a thing. The term parallax refers to the apparent movement of objects when viewed from different positions. Pure CSS parallax is also easier to implement than Javascript and is often more performant. The parallax effect in web design creates an incredible 3D browsing effect as you scroll up down or across the page.
 Source: invisionapp.com
Source: invisionapp.com
Sometimes the parallax scrolling impact on single-page pages requires a strong machine and a quick connection to keep up with the animation. Sometimes the parallax scrolling impact on single-page pages requires a strong machine and a quick connection to keep up with the animation. The parallax effect is created when the user is scrolling through a website and multiple backgrounds or images are moving at different speeds. The most common usecase for this are Parallax Sections. Which means that you will sometimes have to wait for the page either to complete loading or to catch up with the page as you scroll.
 Source: en.wikipedia.org
Source: en.wikipedia.org
Sometimes the parallax scrolling impact on single-page pages requires a strong machine and a quick connection to keep up with the animation. To tell this story the site uses a captivating presentation with the use of visual parallax scrolling effects displaying multiple examples of old web design. Just make sure that when you are scrolling through this theme when you get to the map section. What is the Parallax Effect. 20 Inspiring Examples of the Parallax Scrolling Effect in Web Design.
 Source: visualcomposer.com
Source: visualcomposer.com
And its not just on their home page. Using parallax scrolling and lush illustrations Koox tells users all about their food restaurant and chefs through a fun and interactive way. The following examples do just that incorporating parallax scrolling in a way that makes sense and adds value. The term parallax refers to the apparent movement of objects when viewed from different positions. Each of these boxes scrolls upward as I scroll down the page.
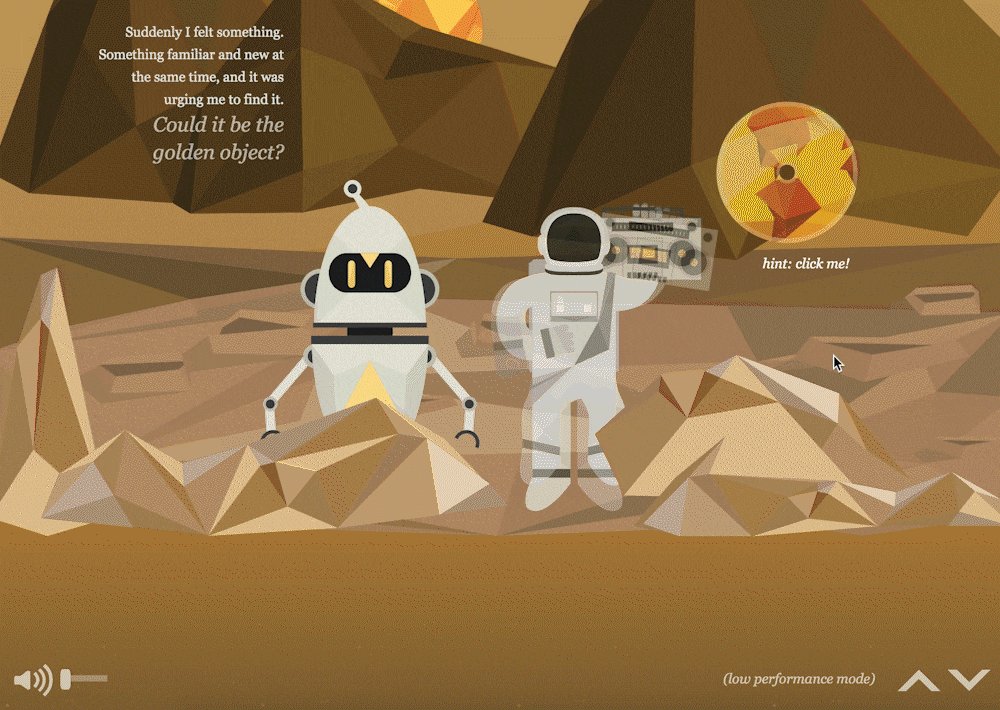
 Source: community.articulate.com
Source: community.articulate.com
Users can go through their menu to see a very great example of parallax scrolling. In this example we see how parallax works when scrolling a website. The parallax effect is created when the user is scrolling through a website and multiple backgrounds or images are moving at different speeds. The Yummie WordPress theme is a great example that shows off all kinds of different animations for your foreground layers you can implement in a parallax scrolling effect. Sometimes the parallax scrolling effect on single page sites do need a powerful machine and a fast connection to keep up with the animation meaning that at times you will have to wait for the page to either finish loading or for the page to catch up with as you scroll.
 Source: creativebloq.com
Source: creativebloq.com
Users can go through their menu to see a very great example of parallax scrolling. Its a captivating pattern to keep the users interested and. Which means that you will sometimes have to wait for the page either to complete loading or to catch up with the page as you scroll. In this example we see how parallax works when scrolling a website. To tell this story the site uses a captivating presentation with the use of visual parallax scrolling effects displaying multiple examples of old web design.
 Source: youtube.com
Source: youtube.com
More specifically the word parallax is used to describe the perception of distance between objects while moving along a line of sight. 25 examples of parallax scrolling websites. Users can go through their menu to see a very great example of parallax scrolling. For example the objects nearest to you in space will seem to move quicker and more dynamically than background objects. This website for the game Firewatch is one of the most pristine examples of parallax scrolling weve seen.
 Source: wpklik.com
Source: wpklik.com
CSS Parallax scrolling effect is designed generally the use of movement to generate the depth illusion on a page. 25 Pure CSS Parallax Scrolling Examples. It uses six moving layers to create a great sense of depth. Users can go through their menu to see a very great example of parallax scrolling. Sometimes the parallax scrolling effect on single page sites do need a powerful machine and a fast connection to keep up with the animation meaning that at times you will have to wait for the page to either finish loading or for the page to catch up with as you scroll.
 Source: invisionapp.com
Source: invisionapp.com
One popular example is the parallax effect which has transformed web design into something more creative and appealing. One popular example is the parallax effect which has transformed web design into something more creative and appealing. For example the objects nearest to you in space will seem to move quicker and more dynamically than background objects. And its not just on their home page. This cool 3D-like design concept allows users to scroll up and down a page at different speeds while images on various layers move.
 Source: webflow.com
Source: webflow.com
It creates a sense of depth and overall its a fun experience. Just make sure that when you are scrolling through this theme when you get to the map section. More specifically the word parallax is used to describe the perception of distance between objects while moving along a line of sight. 20 Inspiring Examples of the Parallax Scrolling Effect in Web Design. Some utilize the technique to the extreme while others have employed it to add to the user experience without any potentially overwhelming effects.
 Source: webflow.com
Source: webflow.com
The everyday example of this is seen driving on the highway– when you look out the window electrical poles near the road seem to zoom past while trees in the distance appear to slowly drift by. This cool 3D-like design concept allows users to scroll up and down a page at different speeds while images on various layers move. Its a captivating pattern to keep the users interested and. Just make sure that when you are scrolling through this theme when you get to the map section. Nolan Omura is a Hawaii-based photographer and videographer specializing in underwater photography.
 Source: youtube.com
Source: youtube.com
It uses six moving layers to create a great sense of depth. The idea of parallax design is simply an awareness of movement. The box in the middle marked No parallax is scrolling at the same speed as the page. The everyday example of this is seen driving on the highway– when you look out the window electrical poles near the road seem to zoom past while trees in the distance appear to slowly drift by. Some utilize the technique to the extreme while others have employed it to add to the user experience without any potentially overwhelming effects.
 Source: blog.hubspot.com
Source: blog.hubspot.com
Parallax scrolling examples 01. The idea of parallax design is simply an awareness of movement. 25 examples of parallax scrolling websites. And its not just on their home page. Which means that you will sometimes have to wait for the page either to complete loading or to catch up with the page as you scroll.
 Source: wix.com
Source: wix.com
Users can go through their menu to see a very great example of parallax scrolling. Users can go through their menu to see a very great example of parallax scrolling. Which means that you will sometimes have to wait for the page either to complete loading or to catch up with the page as you scroll. It uses six moving layers to create a great sense of depth. One popular example is the parallax effect which has transformed web design into something more creative and appealing.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title parallax scrolling examples by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
