Mega menu examples
Home » Project Example » Mega menu examplesMega menu examples
Mega Menu Examples. A mega menu is a kind of navigation menu that makes all the options visible at once laid out horizontally as well as vertically. The site offers a convenient and concise menu with several drop-down submenus in the. One image being worth a thousand words take a look at these 15 good examples of mega drop-down navigation menus. These drop down menus relies only on CSSXHTML and comes with a fully working contact form social media buttons custom shortcode elements.
 15 Good Examples Of Mega Drop Down Navigation Menus In 2021 Menu Navigation Mega Menu From pinterest.com
15 Good Examples Of Mega Drop Down Navigation Menus In 2021 Menu Navigation Mega Menu From pinterest.com
Select a widget to add to a Mega Menu using the selector at the top right of the Mega Menu editor. Open the Template 4 and then resize this page you will see how the mega menu will change its layout to adapt to the screen. Web Design Mega Menu Examples for Design Inspiration Glia. The sites mega menu generally adopts the dynamic effects. Quiksilver is an Australian sports brand. Upalti drop down menu.
Mega Menu With Columns Image Slider This mega menu is responsive and uses an informational website like corporate website magazine website blog website portfolio website directory websites Etc.
Upalti drop down menu. The mega menu also written as megamenu is a 2D expandable menu that is usually built on multiple levels. You can add any WordPress widget s to your sub menu for example your latest WooCommerce products a slider images custom HTML social icons etc. Its one of the more visually-appealing examples. 13 Mega Menu CSS Examples Snippet 1. 10 good menu examples drop-down and mega dropdown 1.
 Source: youtube.com
Source: youtube.com
This is a mega menu with a somewhat large menu items which would look great on an eCommerce. This is a mega menu with a somewhat large menu items which would look great on an eCommerce. Plain text and text with small images. The mega menu has a smooth CSS3 based animations a responsive design and the ability to create an unlimited number of submenu levels. In this article we will 50 most popular CSS3 mega menu examples for your inspirations.
 Source: nngroup.com
Source: nngroup.com
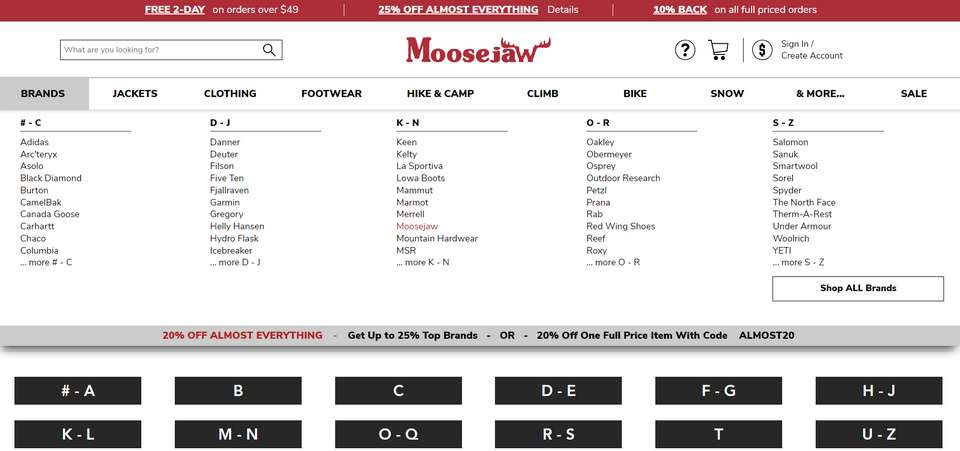
Join our 30000 members to. MooseJaw is a great website example for Mega Menu design. You can add any WordPress widget s to your sub menu for example your latest WooCommerce products a slider images custom HTML social icons etc. To learn more read Navbar Docs. Remember to take it all into account when choosing a mega menu for your website.
 Source: theme-fusion.com
Source: theme-fusion.com
Select a widget to add to a Mega Menu using the selector at the top right of the Mega Menu editor. An example is this menu on the Amazon UK website which takes up the entire screen. When the mouse hovers over an item the option is. CSS3 Responsive Vertical Mega Menu. Glia uses colorful icons that look great and really stand out.
 Source: megamenu.com
Source: megamenu.com
13 Mega Menu CSS Examples Snippet 1. A or element. Web Design Mega Menu Examples for Design Inspiration Glia. For example a mega menu would be unnecessary for a minimalist niche store. Also you need to consider how your menu looks on mobile devices and make your menu has clear and an uncluttered design.
 Source: digitalworkplacegroup.com
Source: digitalworkplacegroup.com
The mega menu is organized just. 10 Best mega menu examples in 2021 1 Moosejaw. Use can add multiple links. The mega menu also written as megamenu is a 2D expandable menu that is usually built on multiple levels. One image being worth a thousand words take a look at these 15 good examples of mega drop-down navigation menus.
 Source: mockplus.com
Source: mockplus.com
The mega menu is organized just. The site offers a convenient and concise menu with several drop-down submenus in the. All of menus 100 responsive. Join our 30000 members to. A mega menu is a kind of navigation menu that makes all the options visible at once laid out horizontally as well as vertically.
 Source: theme-junkie.com
Source: theme-junkie.com
10 Best mega menu examples in 2021 1 Moosejaw. MooseJaw is a great website example for Mega Menu design. For example when the menu markup is generated through AJAX you can add the following call in the AJAX callbackddmenuinit. Open the Template 4 and then resize this page you will see how the mega menu will change its layout to adapt to the screen. Download Our Free Themes Plugins.
 Source: designmodo.com
Source: designmodo.com
The best mega fly-out menus will usually be easily scannable use segmentation or have images included. Quiksilver is an Australian sports brand. A mega menu is a kind of navigation menu that makes all the options visible at once laid out horizontally as well as vertically. In this article we will 50 most popular CSS3 mega menu examples for your inspirations. For example a mega menu would be unnecessary for a minimalist niche store.
 Source: orionthemes.com
Source: orionthemes.com
Open the Template 4 and then resize this page you will see how the mega menu will change its layout to adapt to the screen. An example is this menu on the Amazon UK website which takes up the entire screen. It is considered one of the worlds. Because sometimes less is more. The websites mega menu is exquisite and smooth and the second-level menu uses two kinds of design layouts.
 Source: pinterest.co.uk
Source: pinterest.co.uk
An example is this menu on the Amazon UK website which takes up the entire screen. To learn more read Navbar Docs. When the mouse hovers over an item the option is. Web Design Mega Menu Examples for Design Inspiration Glia. This mega menu comes with an image slider with a caption so you can add multiple images related to mega menu links.
 Source: pinterest.com
Source: pinterest.com
The design of this menu is fairly simple but it looks good and is. Bras N Things is an e-commerce website that sells womens underwear. When you visit the site you would see breadcrumbs that read Brands Jackets and so forth. The widget selector will list all of the widgets installed on your WordPress site. Quiksilver is an Australian sports brand.
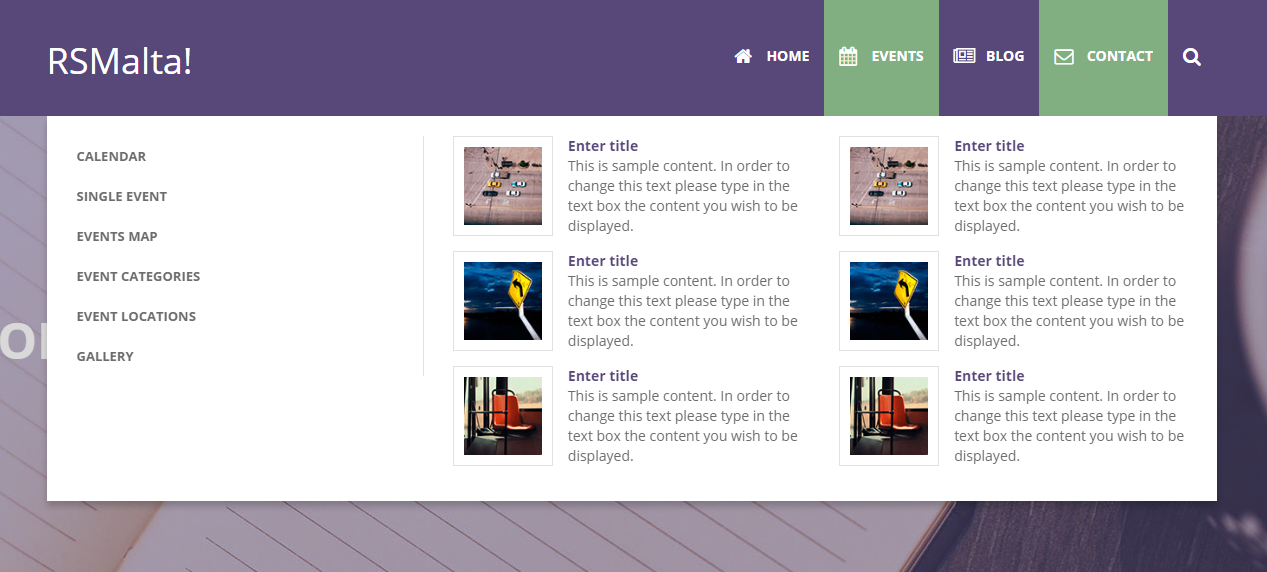
 Source: rsjoomla.com
Source: rsjoomla.com
Example Explained Use any element to open the dropdown menu eg. For example a mega menu would be unnecessary for a minimalist niche store. The Sak is an e-commerce website that sells bags. Upalti drop down menu. Plain text and text with small images.
 Source: mockplus.com
Source: mockplus.com
The widget selector will list all of the widgets installed on your WordPress site. This is a mega menu with a somewhat large menu items which would look great on an eCommerce. For example when the menu markup is generated through AJAX you can add the following call in the AJAX callbackddmenuinit. Use can add multiple links. Upalti drop down menu.
 Source: siteiq.net
Source: siteiq.net
Use can add multiple links. Mega Menu With Columns Image Slider This mega menu is responsive and uses an informational website like corporate website magazine website blog website portfolio website directory websites Etc. 10 good menu examples drop-down and mega dropdown 1. Best Buy and Amazon are just two of the retailers whose mega menu examples you should check out. Sometimes theyll be split into sections sometimes not.
 Source: weblium.com
Source: weblium.com
To learn more read Navbar Docs. The widget selector will list all of the widgets installed on your WordPress site. Example Explained Use any element to open the dropdown menu eg. It is an online retailer website that specializes in casual wear camping hiking and other adventure sport equipment. They should also keep everything visible on the page.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title mega menu examples by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.