Landing page wireframe examples
Home » Project Example » Landing page wireframe examplesLanding page wireframe examples
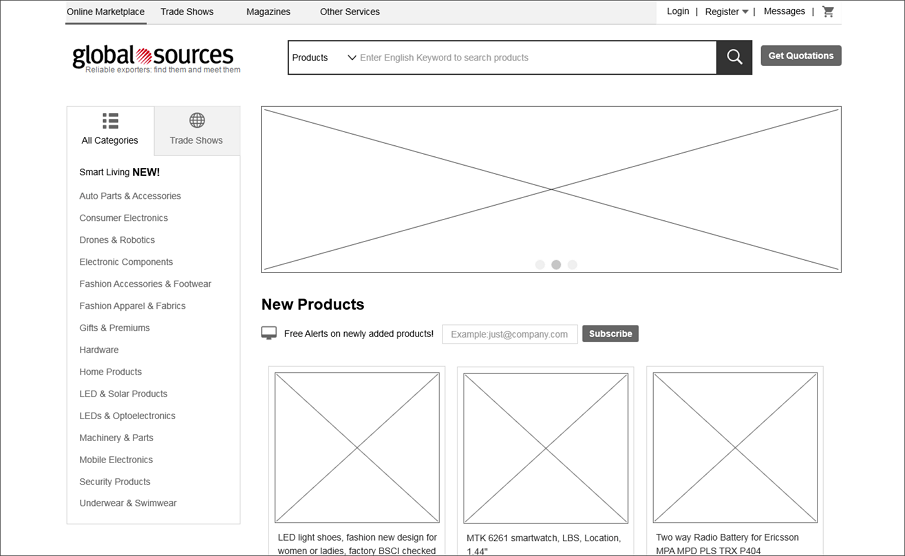
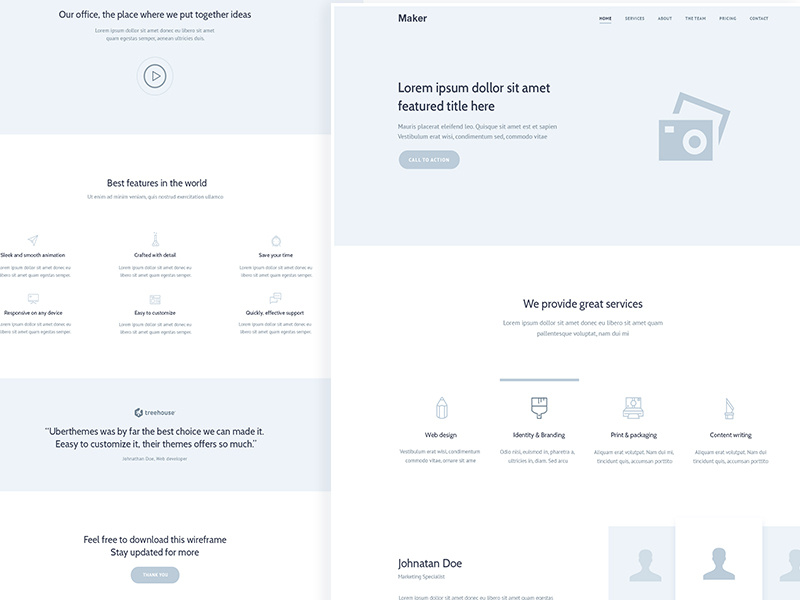
Landing Page Wireframe Examples. Available for Figma Sketch XD and InVision Studio. It demonstrates a basic but highly effective layout for a product landing page with a simple navigation menu well-spaced dummy text blocks for product features and a prominent mailing list Call-to-Action strip. Its frequently called a touchdown page or a decide in page. You can see the page uses a 3-column grid evident in the following two sections.
 Landing Page Wireframe Design Services Ui Wireframes From uiwireframes.com
Landing Page Wireframe Design Services Ui Wireframes From uiwireframes.com
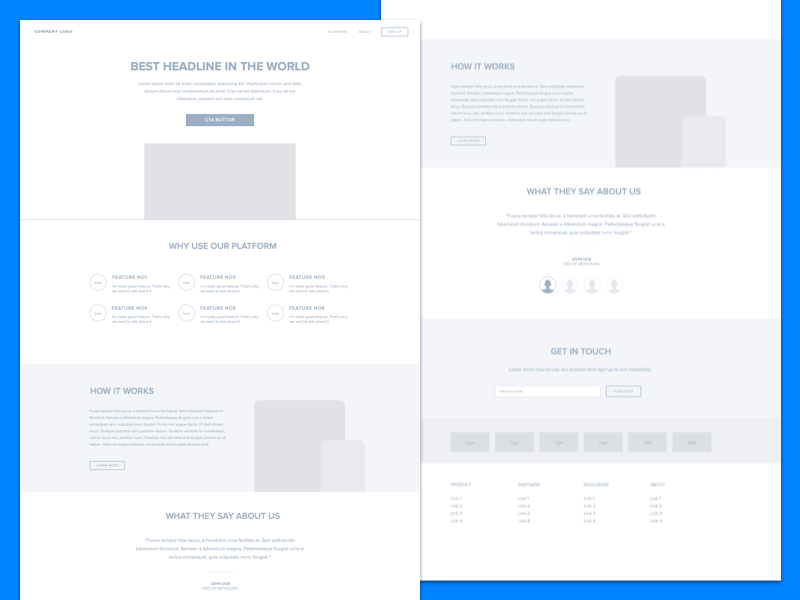
This is a generic landing page wireframe template which means that you can use it in multiple instances. But it seems that recently many people have started moving away from the software giant. Create pencil sketch wireframes of the landing page in a notebook. In this wireframe example for a landing page we see content is clearly divided into various sections. Landing Page Wireframe Examples. Quis ipsum suspendisse HappyPiggy TRY NOW Landing Page Website Wireframe Example.
We used to call them markers and thats all they were really.
They are created even before you begin thinking about how the page is going to look. This landing page basic wireframe template can help you. Trendlinks Social Network Wireframe Example Download Well we have laid down a good list of 21 great examples of wireframes on the page below that will be able to support you with the needed inspiration for the wireframe of your website. Its frequently called a touchdown page or a decide in page. Available for Figma Sketch XD and InVision Studio. It demonstrates a basic but highly effective layout for a product landing page with a simple navigation menu well-spaced dummy text blocks for product features and a prominent mailing list Call-to-Action strip.
 Source: mockplus.com
Source: mockplus.com
Create pencil sketch wireframes of the landing page in a notebook. Recently Clickfunnels has made a change to their pricing structure and has gotten rid of popular options such as Funnel Hacks. They are created even before you begin thinking about how the page is going to look. In this wireframe example for a landing page we see content is clearly divided into various sections. - Collaborate with colleagues to ensure users will have a good experience.
 Source: pinterest.com
Source: pinterest.com
Trendlinks Social Network Wireframe Example Download Well we have laid down a good list of 21 great examples of wireframes on the page below that will be able to support you with the needed inspiration for the wireframe of your website. A landing page is a web page utilized to collect e-mail addresses from site visitors. Career page landing page template has been split into various sections so that you can select the best way of presenting your company. PPC Landing Page Wireframe. You can see the page uses a 3-column grid evident in the following two sections.
 Source: uxplanet.org
Source: uxplanet.org
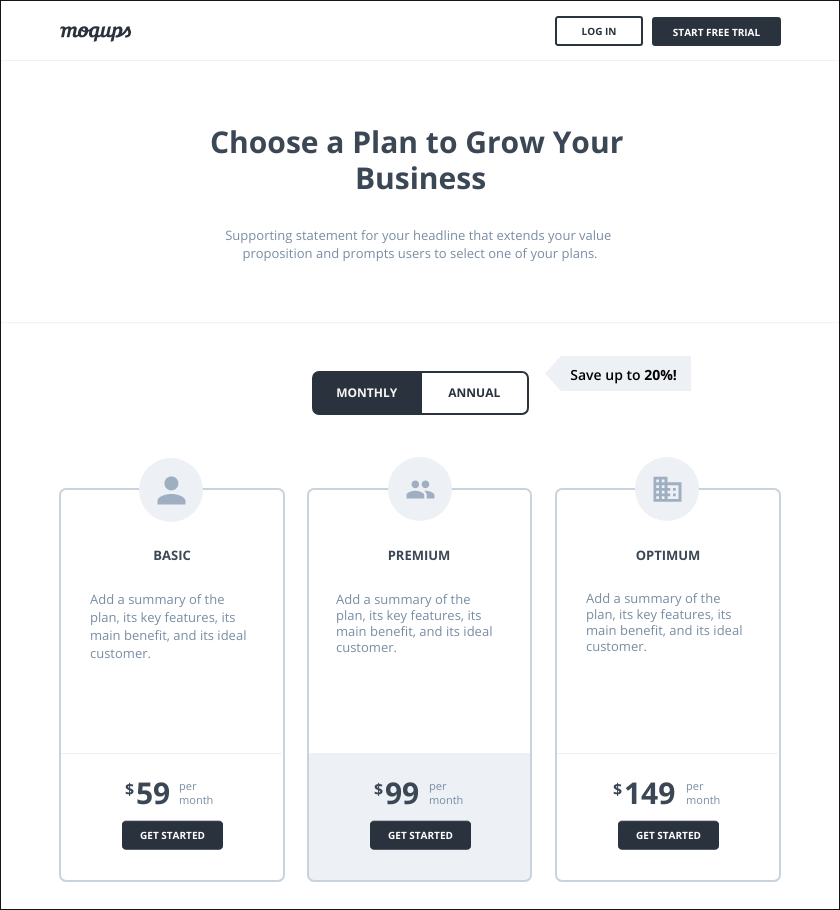
Many landing pages will have a lead magnet or a complimentary gift in exchange for an e-mail address. Landing Page Wireframe Examples. With Moqups you can create your own Landing Page Wireframe in minutes. It demonstrates a basic but highly effective layout for a product landing page with a simple navigation menu well-spaced dummy text blocks for product features and a prominent mailing list Call-to-Action strip. Clickfunnels is one of if not THE most popular funnel building softwares available.
 Source: sketchappsources.com
Source: sketchappsources.com
Are you looking for a page to showcase your products. Our bundle includes examples of pages with both a hero image and embedded video. From this wireframe there is a banner and key features to highlight the major topic. Landing page wireframes are used to create a rough visual representation of how a landing page is going to look. Are you looking for a page to showcase your products.
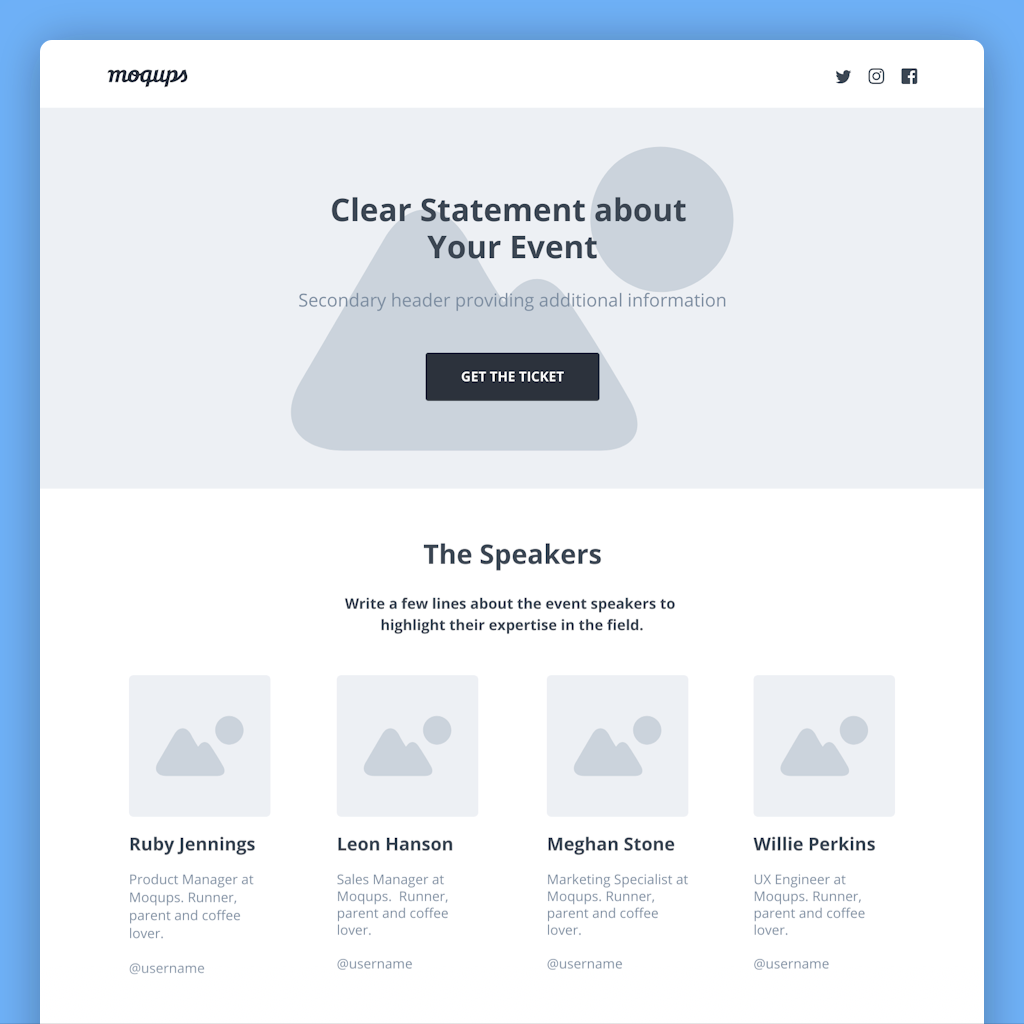
 Source: moqups.com
Source: moqups.com
Instead a good landing page has a clear specific goal and target distinct users. This landing page basic wireframe template can help you. Its library contains more than 150 components and 50 ready to use mobile screens. An idea drawn up on an oversize sheet of paper with a bold black magic marker. Just click on the example below to open the Moqups app and start customizing your page.
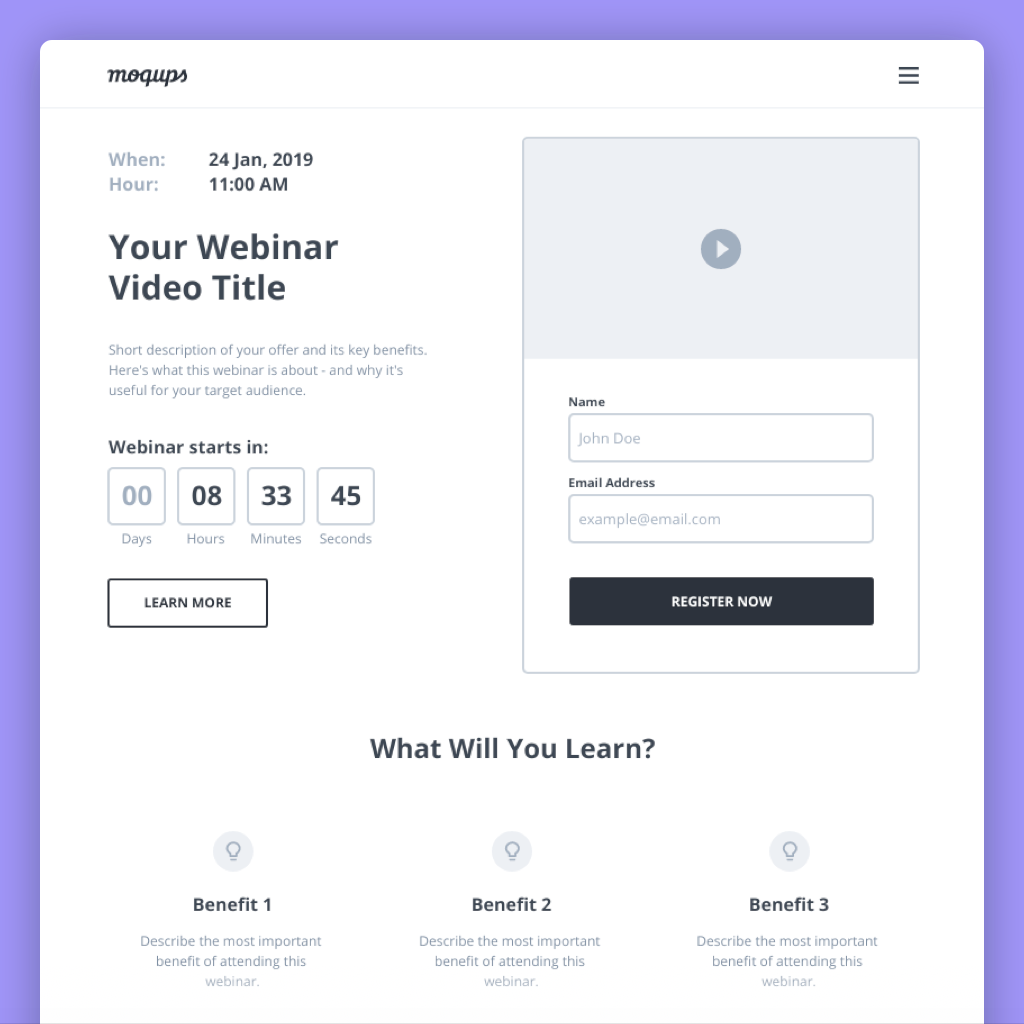
 Source: moqups.com
Source: moqups.com
Edit it as you wish to ensure that in the end it matches your needs and helps you. Instead a good landing page has a clear specific goal and target distinct users. Our bundle includes examples of pages with both a hero image and embedded video. Opt-in Landing Page Wireframe. A landing page is a web page utilized to collect e-mail addresses from site visitors.
 Source: instapage.com
Source: instapage.com
A landing page is the first thing visitors to your site will see so its important to get it attractive. Recently Clickfunnels has made a change to their pricing structure and has gotten rid of popular options such as Funnel Hacks. From this wireframe there is a banner and key features to highlight the major topic. You can see the page uses a 3-column grid evident in the following two sections. Opt-in Landing Page Wireframe.
 Source: mockplus.com
Source: mockplus.com
Low fidelity wireframe is a very basic landing page wireframe you can use to create any kind of landing page. You can see the page uses a 3-column grid evident in the following two sections. Click to edit this bundle. Creating a landing page wireframe like this example can help you visualize the display of elements on the page. Opt-in Landing Page Wireframe.
 Source: instapage.com
Source: instapage.com
Create pencil sketch wireframes of the landing page in a notebook. You can see the page uses a 3-column grid evident in the following two sections. - Create a simple grayscale web page schematic. Create pencil sketch wireframes of the landing page in a notebook. Available for Figma Sketch XD and InVision Studio.
 Source: uiwireframes.com
Source: uiwireframes.com
Clickfunnels is one of if not THE most popular funnel building softwares available. This is an example of wireframe for showing how a landing page designed in a website. PPC Landing Page Wireframe. A starter wireframe kit for quick design and prototyping your idea. Landing Page Wireframe Examples.
 Source: mockplus.com
Source: mockplus.com
From this wireframe there is a banner and key features to highlight the major topic. Low fidelity wireframe is a very basic landing page wireframe you can use to create any kind of landing page. You can see the page uses a 3-column grid evident in the following two sections. In my early days as a copywriter I used to concept with an art director who would draw those ideas up on paper. But it seems that recently many people have started moving away from the software giant.
 Source: mockplus.com
Source: mockplus.com
But it seems that recently many people have started moving away from the software giant. Career page landing page template has been split into various sections so that you can select the best way of presenting your company. From this wireframe there is a banner and key features to highlight the major topic. We used to call them markers and thats all they were really. Opt-in Landing Page Wireframe.
 Source: freebiesbug.com
Source: freebiesbug.com
For example a landing page for a beauty website that needs to improve sales will be designed for women aged 20-30 and incorporate a link or CTA button that brings the user to. Click to edit this bundle. But it seems that recently many people have started moving away from the software giant. Available for Figma Sketch XD and InVision Studio. Clickfunnels is one of if not THE most popular funnel building softwares available.
 Source: invisionapp.com
Source: invisionapp.com
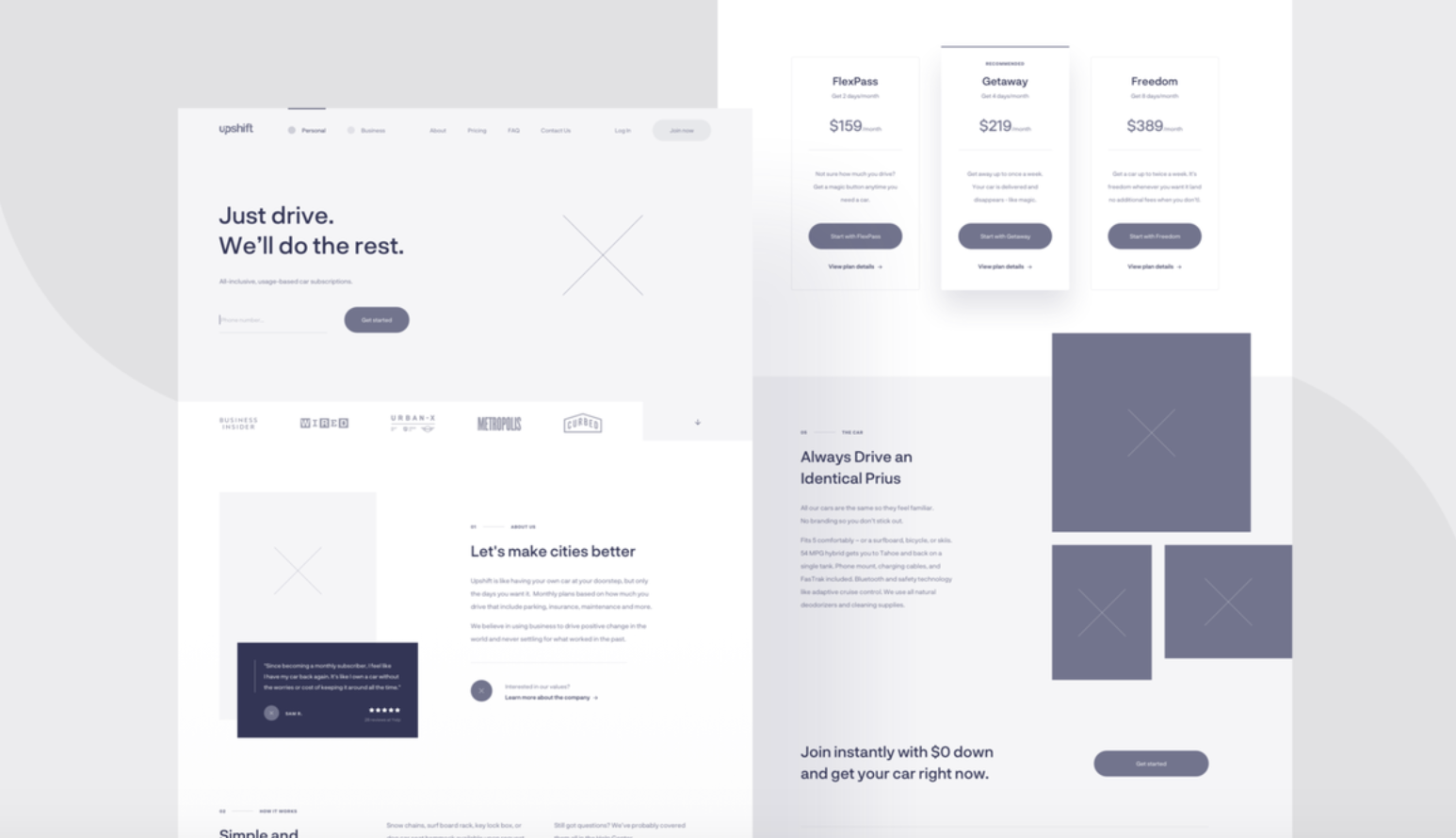
You can use this template to craft landing pages that will attract and engage new users boost conversion rates and ensure the success of your campaigns. Are you looking for a page to showcase your products. From this wireframe there is a banner and key features to highlight the major topic. This low-fidelity wireframe design by Zach DeYoung is the perfect example to take inspiration from when designing an online store. In the header section we have an H1 header a subhead one call-to-action button and a placeholder for an image to the right.

From this wireframe there is a banner and key features to highlight the major topic. In the header section we have an H1 header a subhead one call-to-action button and a placeholder for an image to the right. A landing page is a web page utilized to collect e-mail addresses from site visitors. In this wireframe example for a landing page we see content is clearly divided into various sections. Trendlinks Social Network Wireframe Example Download Well we have laid down a good list of 21 great examples of wireframes on the page below that will be able to support you with the needed inspiration for the wireframe of your website.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title landing page wireframe examples by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.