Hero banner examples
Home » Project Example » Hero banner examplesHero banner examples
Hero Banner Examples. SpaceX hero slider SpaceX slider. What are your typography design techniques. Examples of great hero headers can be found all over the web. This collection includes live websites and in-progress works.
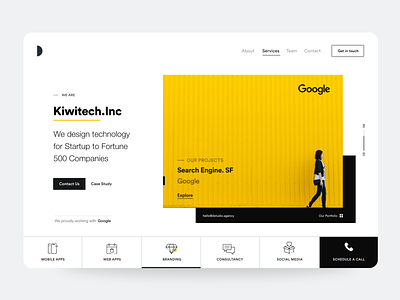
![]() Hero Images In Web Design Ideas Examples Inspiration From whatpixel.com
Hero Images In Web Design Ideas Examples Inspiration From whatpixel.com
How does a hero banner look. This will make the text easier to read. They advertise product pricing along with sales or anything new added into the store. SpaceX hero slider SpaceX slider. So in this article we will discuss the top and best example of Bootstrap Full Width and Responsive Hero Image with beautiful background and banner. Apples official website is a typical example of the use of the hero image.
Now you get dozens of articles discussing why are hero banners so effective and Top 5 examples of great.
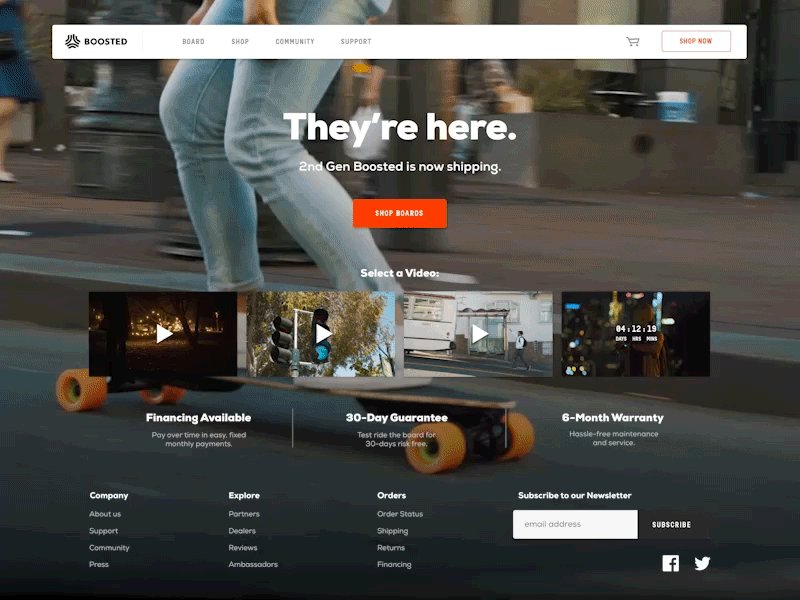
How does a hero banner look. Thats a hero banner. While the brands logo is not there the shoes. Take a look at the hero banner of Adidas above. Create Websites with Our Online Builders. A hero banner is more often than not a large background image with text a form andor a button laid over the top.
![]() Source: whatpixel.com
Source: whatpixel.com
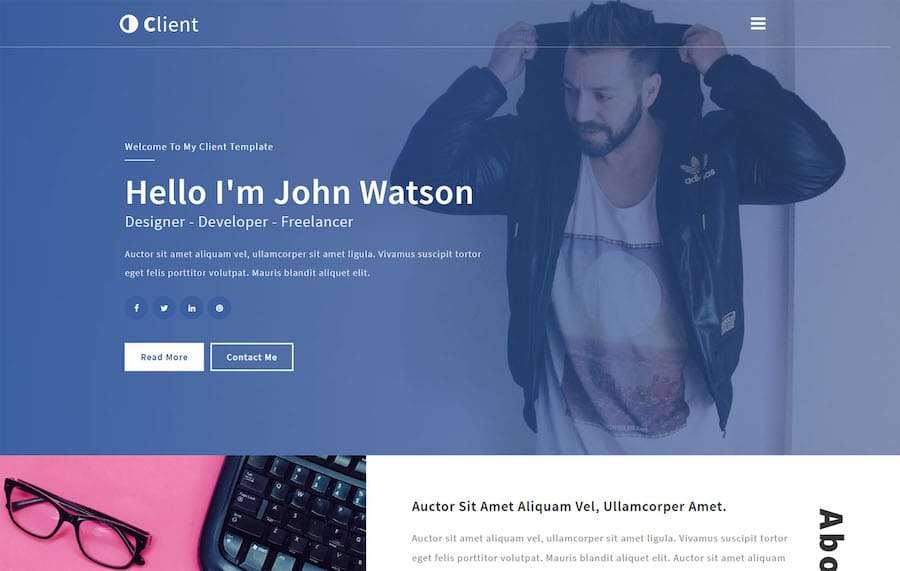
Hero images prominently fill the screen to wow the user often only accompanied by a heading or a sentence and a single call to action such as a signup form or button links. Charbonnel Towns is an amazing real estate web design example which fully embraces the hero image. The man is intense in his workout and it clearly sends a messageathleticism. Now you get dozens of articles discussing why are hero banners so effective and Top 5 examples of great. Should you rotate your hero images.
 Source: artonicweb.com
Source: artonicweb.com
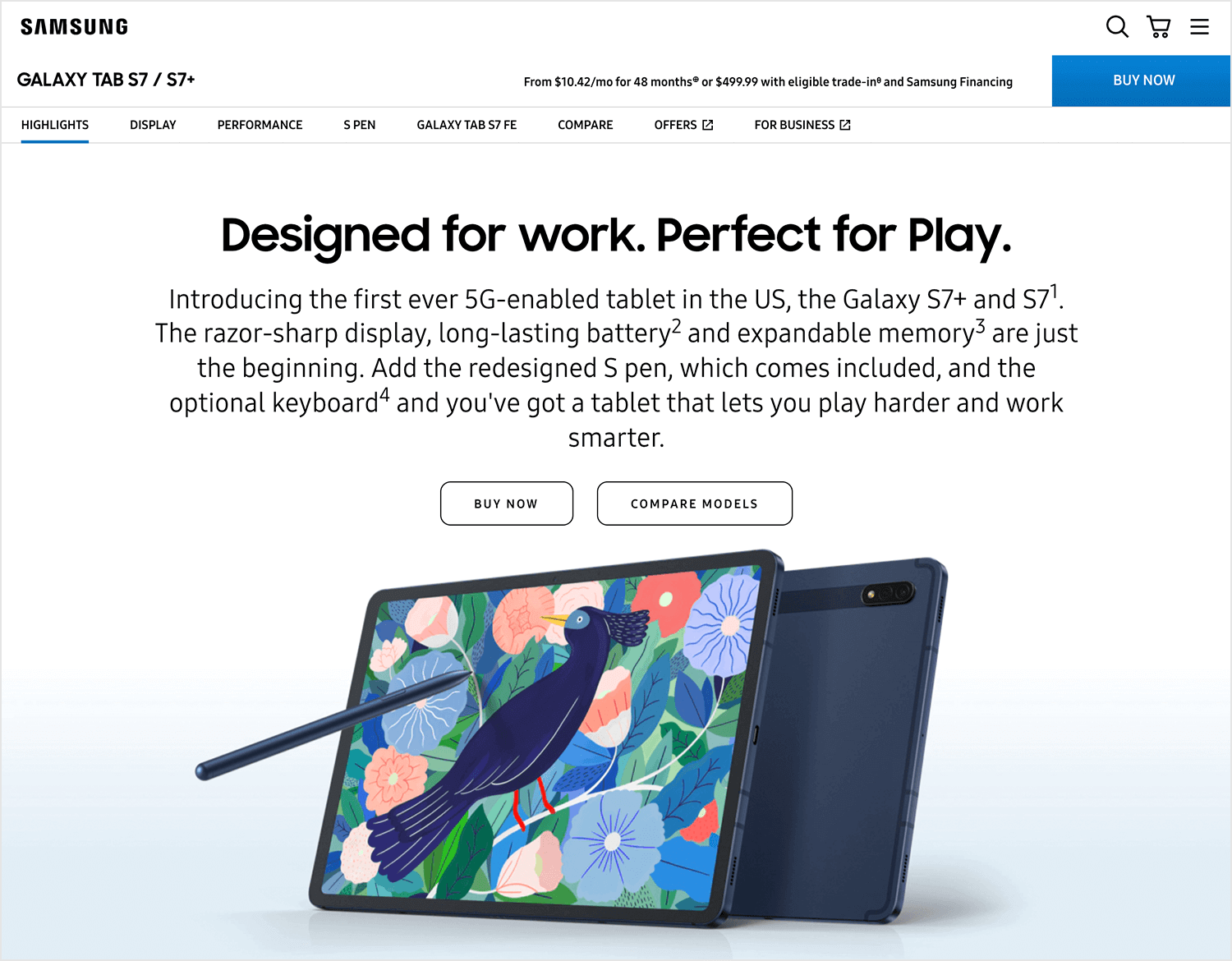
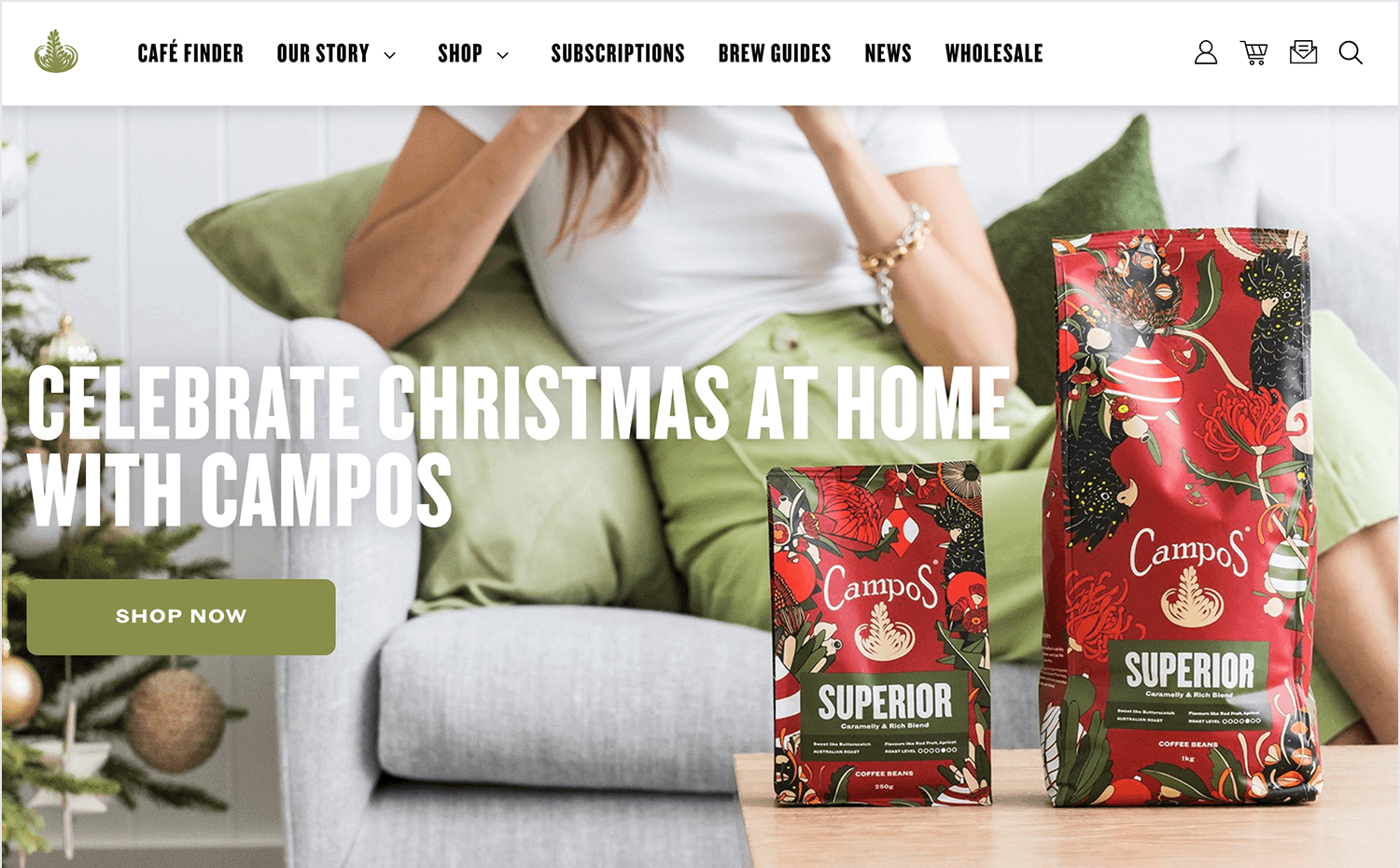
Create Websites with Our Online Builders. Instead it uses a large hero banner with a couple product photos and a few CTA buttons. Use linear-gradient to add a darken background effect to the image photographerjpg. Bings home page has a new hero banner image daily. This is a perfect example of a banner that is telling a story about a brand.
 Source: dribbble.com
Source: dribbble.com
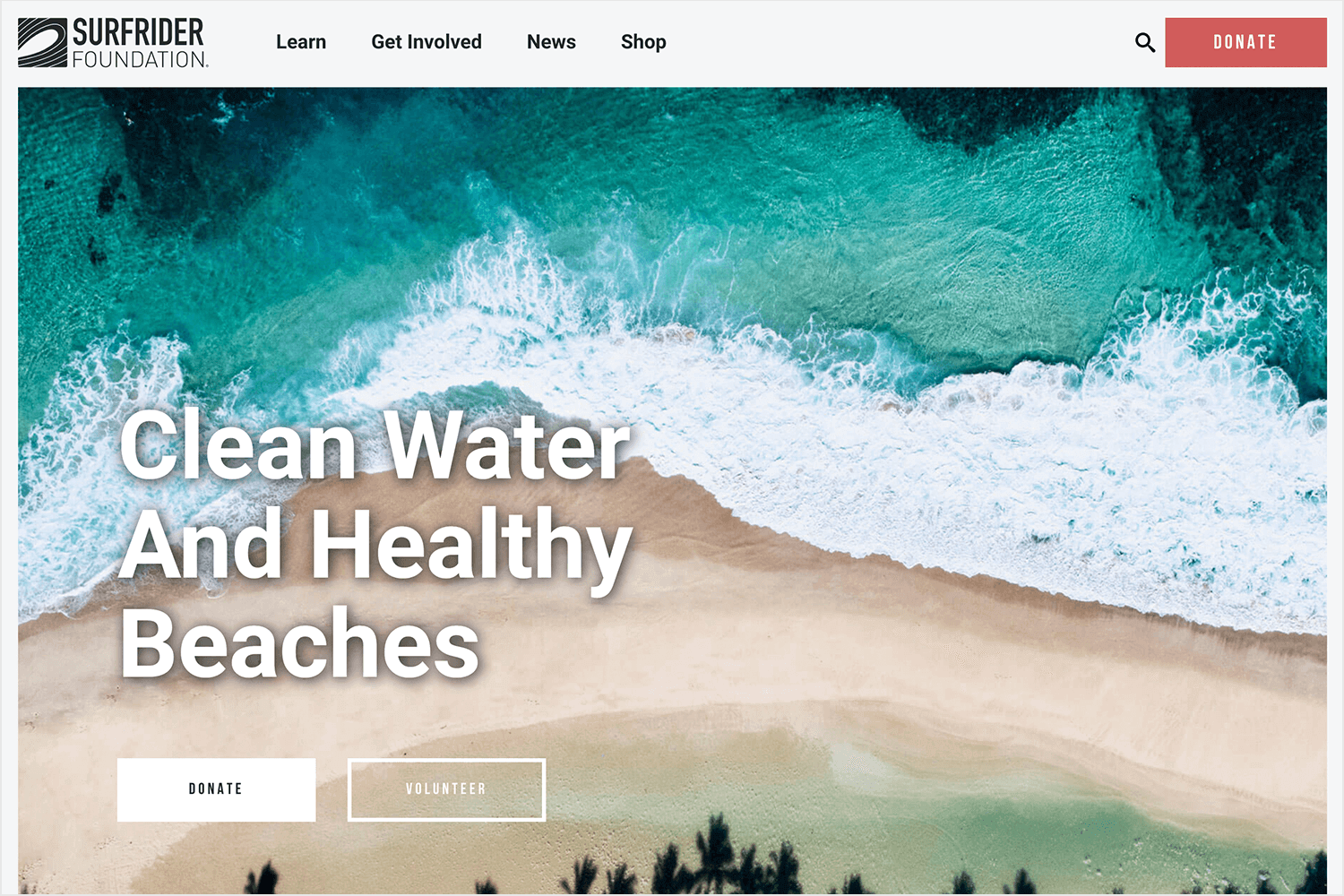
The man is intense in his workout and it clearly sends a messageathleticism. How does a hero banner look. Youll notice that many themes and sites will feature a rotating hero image which will rotate several images every few seconds. Apples official website is a typical example of the use of the hero image. Thats a hero banner.
![]() Source: uxpin.com
Source: uxpin.com
This will make the text easier to read. The man is intense in his workout and it clearly sends a messageathleticism. The product-directed hero image website primarily presents a full-screen image that shows specific product information and feature on the site. The site also showcases plush. A hero banner or hero image should reflect the goals of the website.
 Source: mockplus.com
Source: mockplus.com
SpaceX hero slider SpaceX slider. The main idea is to include the magic of hero image while taking nothing away from the text contents. It surprised most of uscheck out that high-quality photograph with the adorable kid in Homepage A. This will make the text easier to read. The homepage hero image test above ran for 15 days with Homepage B showing a stronger conversion rate.
![]() Source: whatpixel.com
Source: whatpixel.com
Heres another cool example from My Beauty Tea which doesnt rely on just one example. Try Startup App Try. Heres another cool example from My Beauty Tea which doesnt rely on just one example. Feel free to share them in the comments section below. While the brands logo is not there the shoes.
 Source: justinmind.com
Source: justinmind.com
They advertise product pricing along with sales or anything new added into the store. This collection includes live websites and in-progress works. Inspiring Examples of Hero Sliders. SpaceX hero slider SpaceX slider. Take a look at the hero banner of Adidas above.
 Source: justinmind.com
Source: justinmind.com
Use linear-gradient to add a darken background effect to the image photographerjpg. A while back we tested a version of our home page that featured a hero image we dubbed Rocket Kid We loved the idea of this new hero image and hoped it would have an immediate impact. This will make the text easier to read. Some examples to consider. SpaceX hero slider SpaceX slider.
 Source: optimizely.com
Source: optimizely.com
Its only been in the last year or two that they have added the. It features a dynamic home page video that clearly displays the structure and details of the luxury real estate sector. Take a look at the hero banner of Adidas above. Check out these great examples. Examples of great hero headers can be found all over the web.
 Source: justinmind.com
Source: justinmind.com
How does a hero banner look. Youll notice that many themes and sites will feature a rotating hero image which will rotate several images every few seconds. So in this article we will discuss the top and best example of Bootstrap Full Width and Responsive Hero Image with beautiful background and banner. Now you get dozens of articles discussing why are hero banners so effective and Top 5 examples of great. Create Websites with Our Online Builders.
 Source: artonicweb.com
Source: artonicweb.com
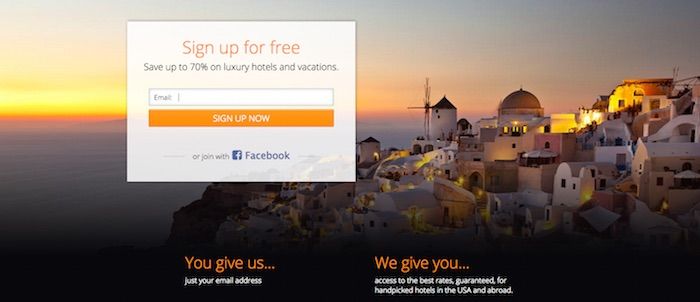
These photos are made to pop off the page and grab attention quickly. Four years ago if you Googled hero banner you would have found that most of the search results would relate to Marvels superhero Bruce Banner more commonly known as The Incredible Hulk. Apple tends to use chromeless images that have no borders and a clear and transparent background. Notice they also have some secondary calls-to-action on the home page but the main call-to-action is the search box. For example check out this hero image for Tic Watches by Visual Soft that uses a luxurious photograph of a watch scaled way up allowing users to still recognize the picture and brand of watch but giving the image much more of a unique and bold presence.
 Source: justinmind.com
Source: justinmind.com
Youll notice that many themes and sites will feature a rotating hero image which will rotate several images every few seconds. Use linear-gradient to add a darken background effect to the image photographerjpg. This will make the text easier to read. Apple tends to use chromeless images that have no borders and a clear and transparent background. A while back we tested a version of our home page that featured a hero image we dubbed Rocket Kid We loved the idea of this new hero image and hoped it would have an immediate impact.
 Source: neambo.com
Source: neambo.com
The main idea is to include the magic of hero image while taking nothing away from the text contents. Charbonnel Towns is an amazing real estate web design example which fully embraces the hero image. This will make the text easier to read. Use linear-gradient to add a darken background effect to the image photographerjpg. Offset your scaled-up image with a bold background color some simple type and youre on your way to a striking hero image.
 Source: justinmind.com
Source: justinmind.com
Should you rotate your hero images. Hero image best practices 1. A while back we tested a version of our home page that featured a hero image we dubbed Rocket Kid We loved the idea of this new hero image and hoped it would have an immediate impact. We were wrong though. How does a hero banner look.
 Source: optimizely.com
Source: optimizely.com
It surprised most of uscheck out that high-quality photograph with the adorable kid in Homepage A. Use linear-gradient to add a darken background effect to the image photographerjpg. The hero image. What are your typography design techniques. A hero banner is more often than not a large background image with text a form andor a button laid over the top.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title hero banner examples by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.