Figma prototype examples
Home » Project Example » Figma prototype examplesFigma prototype examples
Figma Prototype Examples. Following the Figma tutorial on designing Wireframes I received a lot of requests to film a tutorial on building interactive prototypes in Figma. Examples include pull to refresh swipe actions loading screens mobile menus page transitions and sliding tabs. Design prototype share and collect feedback all in Figma. This is one example of how we can.
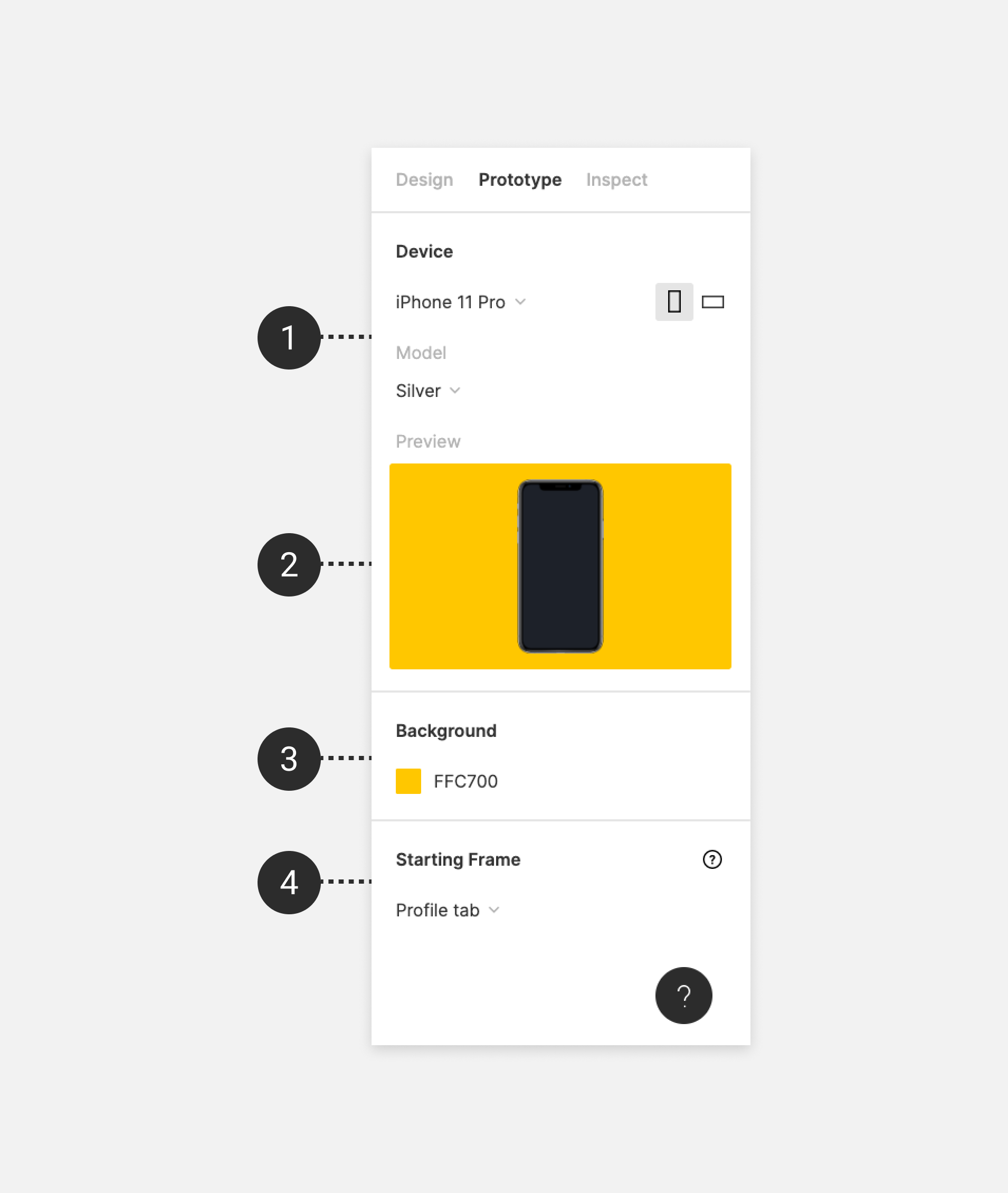
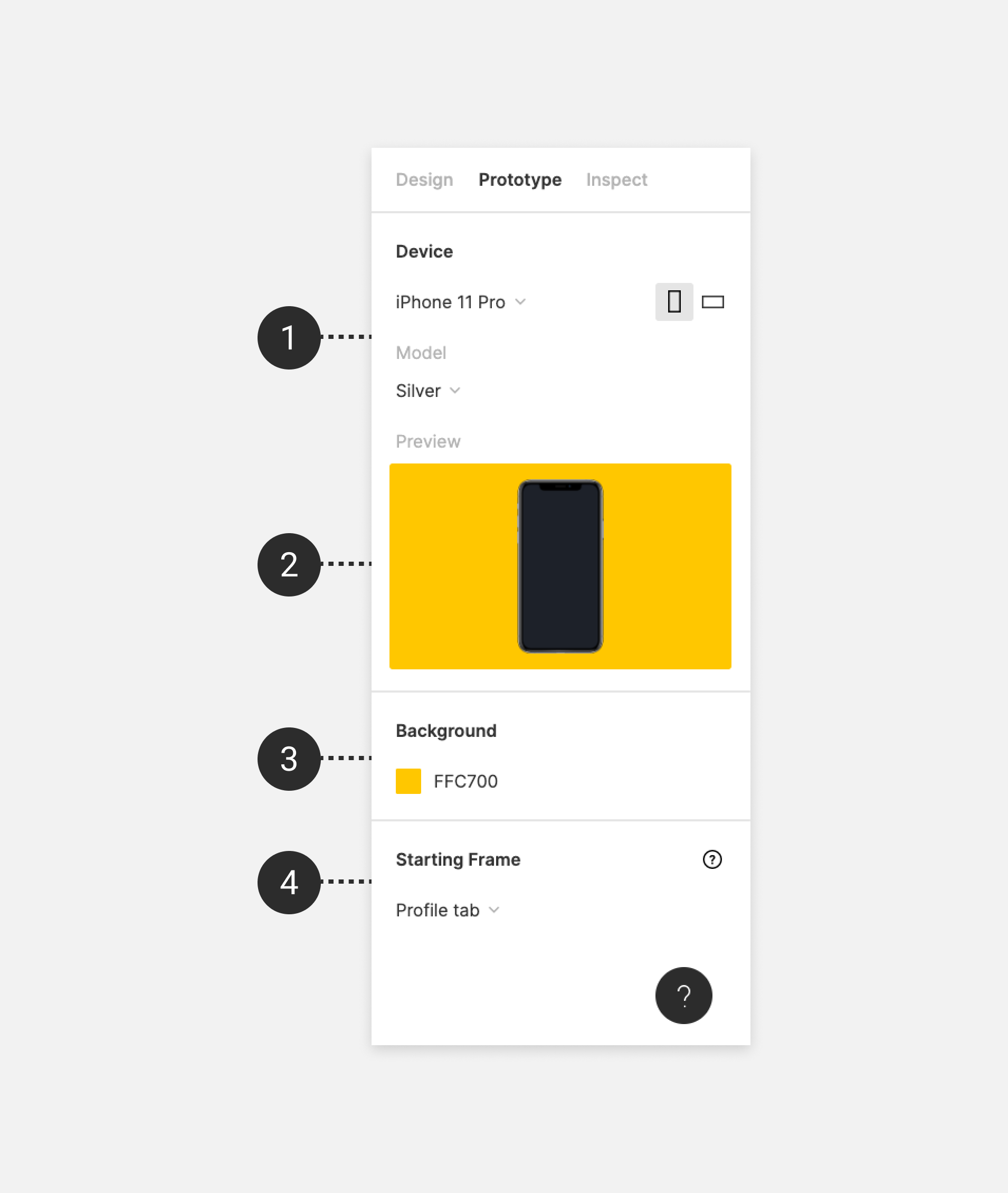
 Set Prototype Device And Starting Frame Figma From help.figma.com
Set Prototype Device And Starting Frame Figma From help.figma.com
Scaffold is a premium Figma library of pre-built animations and design prototypes designed and ready to drop into your projects. With the help of these Figma kits you will be able to prototype your designs more quickly so be sure to add them to your library today. This works the same way as normal connections except that youll have to create a duplicate of your current Frame and just enable the parts that need to appear during Hover for example. This is one example of how we can. Adding the AR viewer to the prototype. Lay out the mockups connect the screens add interaction details adjust the animation complete for all screens and share your work.
Figma makes it easy to quickly create beautiful prototypes for mobile apps web apps dashboards sitemaps and any other UI project you need.
To do this you need the Vectary 3D plugin installed on your Figma account. We see how the official community works with Figma resources and develops t hrough them. So I did it. For this example we created a 1440 x 1890 frame for a fictional travel companys website. This works the same way as normal connections except that youll have to create a duplicate of your current Frame and just enable the parts that need to appear during Hover for example. Toggle between your design file and live prototype.
 Source: resources.oreilly.com
Source: resources.oreilly.com
Figma Community file A demo of how to prototype 7 UI animations commonly found in apps and on websites in Figma. This is one example of how we can. With the help of these Figma kits you will be able to prototype your designs more quickly so be sure to add them to your library today. Well cover the other four later. Share a link to your prototype.

Create your main page. Scaffold is a premium Figma library of pre-built animations and design prototypes designed and ready to drop into your projects. Following the Figma tutorial on designing Wireframes I received a lot of requests to film a tutorial on building interactive prototypes in Figma. Adding the AR viewer to the prototype. Preview You can preview your prototype at any moment by pressing the Play button at the top right of the Figma UI.
 Source: uxdesign.cc
Source: uxdesign.cc
Lay out the mockups connect the screens add interaction details adjust the animation complete for all screens and share your work. Figma is free to use. Figma is free to use. Well cover the other four later. Following the Figma tutorial on designing Wireframes I received a lot of requests to film a tutorial on building interactive prototypes in Figma.
 Source: help.figma.com
Source: help.figma.com
Create your main page. To do this you need the Vectary 3D plugin installed on your Figma account. Preview You can preview your prototype at any moment by pressing the Play button at the top right of the Figma UI. So I did it. Figma Mockups Bundle Clay.
 Source: chainstack.com
Source: chainstack.com
Scaffold is a premium Figma library of pre-built animations and design prototypes designed and ready to drop into your projects. However due to the lack of moderation the environment of Figma resources is sometimes clogged with useless absolutely unnecessary templates. Figma is free to use. Shopify style shopping cart userflow Figma prototype Demo file. Share a link to your prototype.
 Source: scientiffic.medium.com
Source: scientiffic.medium.com
To do this you need the Vectary 3D plugin installed on your Figma account. Open the plugin paste the copied URL and load the model into your Figma prototype. Lets start with Artboard 1 making the selection of cards that overflow the viewport horizontally scrollable. To do this you need the Vectary 3D plugin installed on your Figma account. Figma is free to use.
 Source: xfive.co
Source: xfive.co
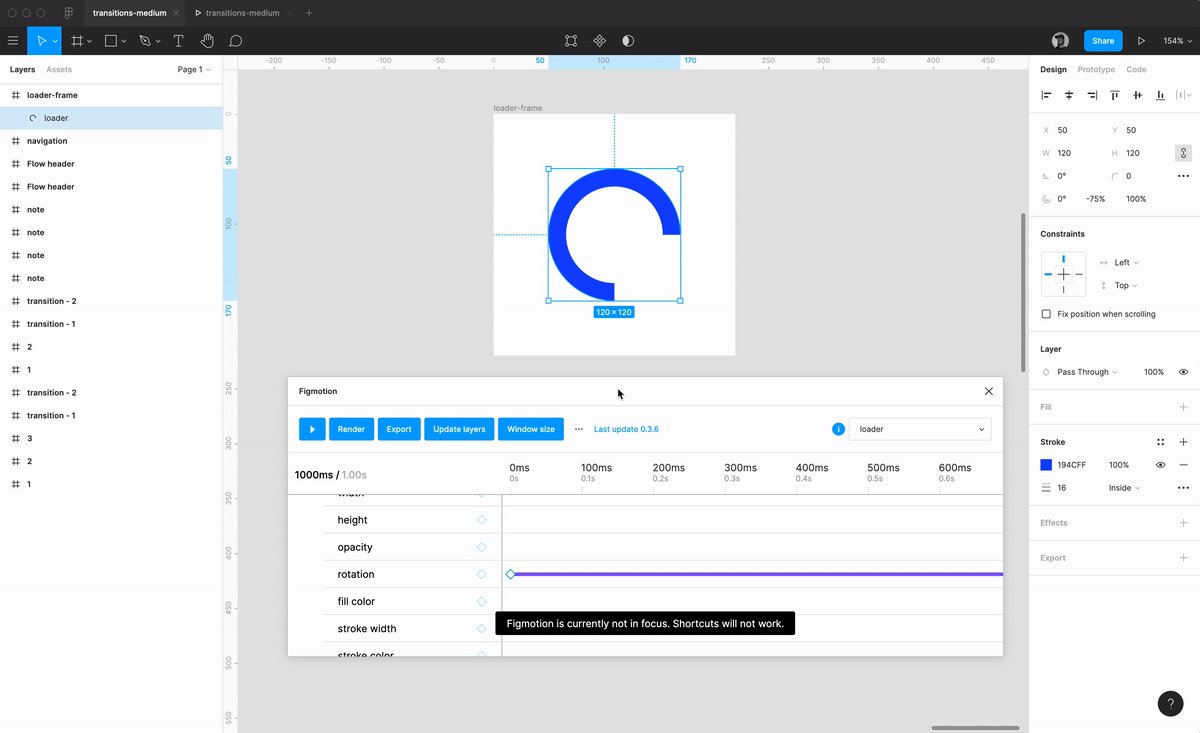
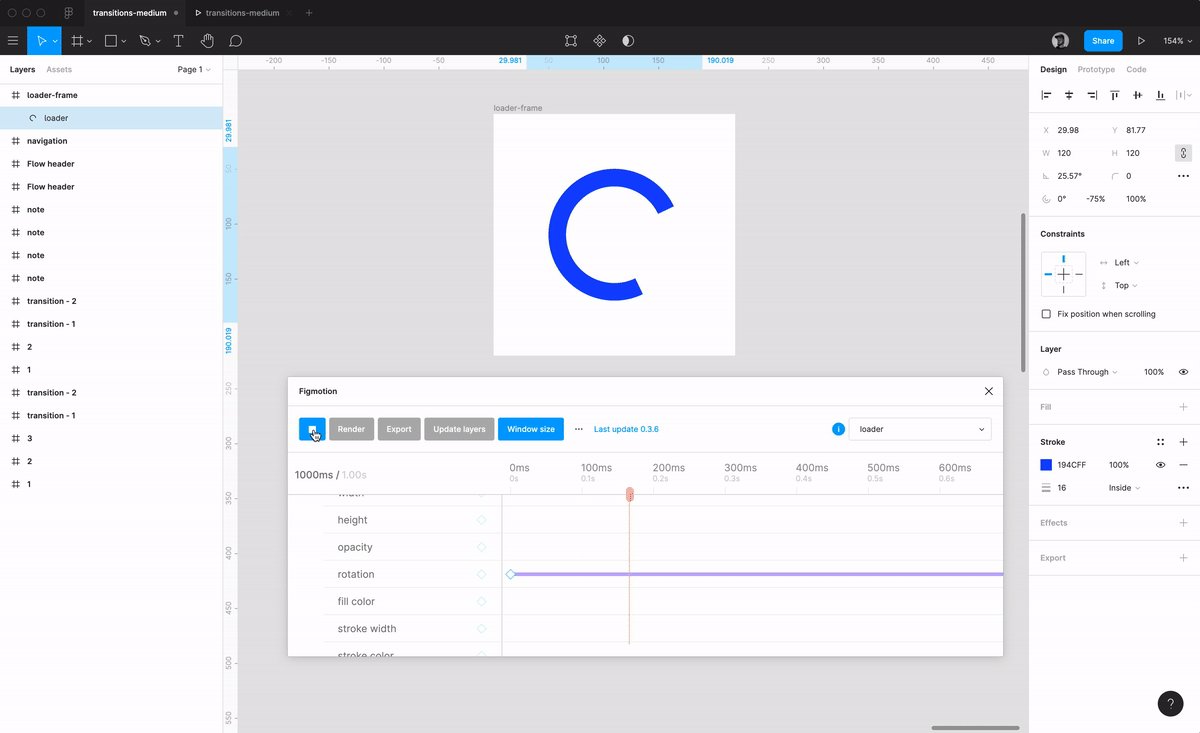
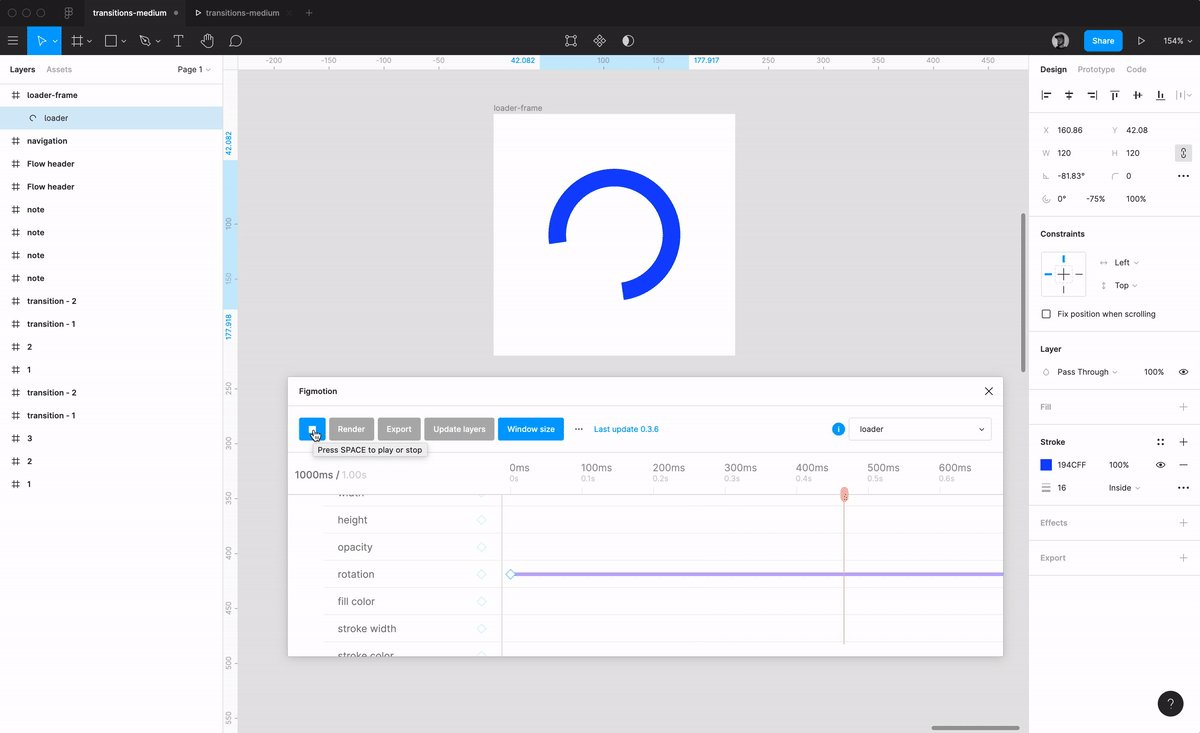
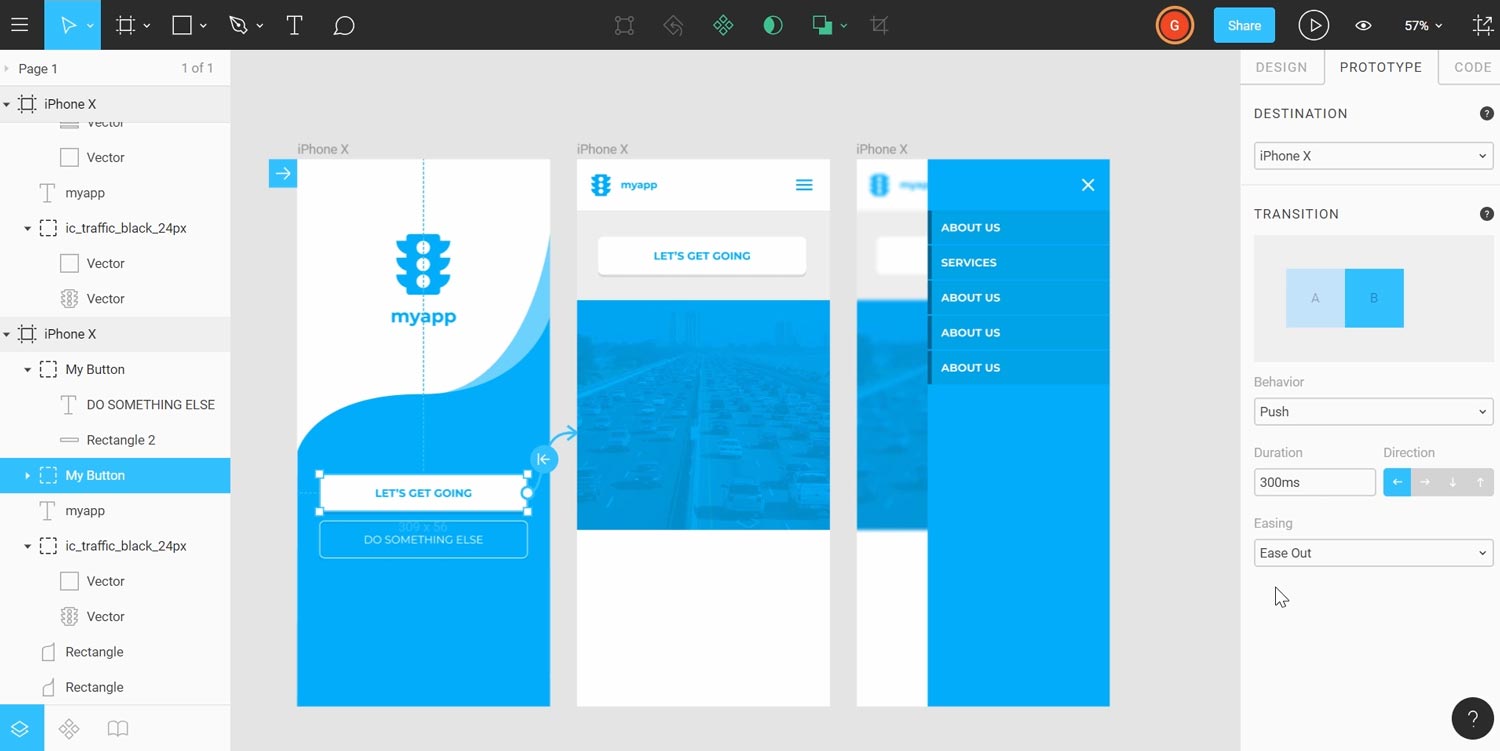
The tutorial below covers the basics of prototyping in Figma with a practical example and some useful tips for getting started. To create one in Figma just follow these steps. Those six steps are. Httpsbitly30uT2cVIn this video well show you how to add simple transitions to your prototypes. If youre not familiar with any animation tools or simply dont have any animation software installed on your machine you can do a lot of stuff with Figmotion.
 Source: hotjar.com
Source: hotjar.com
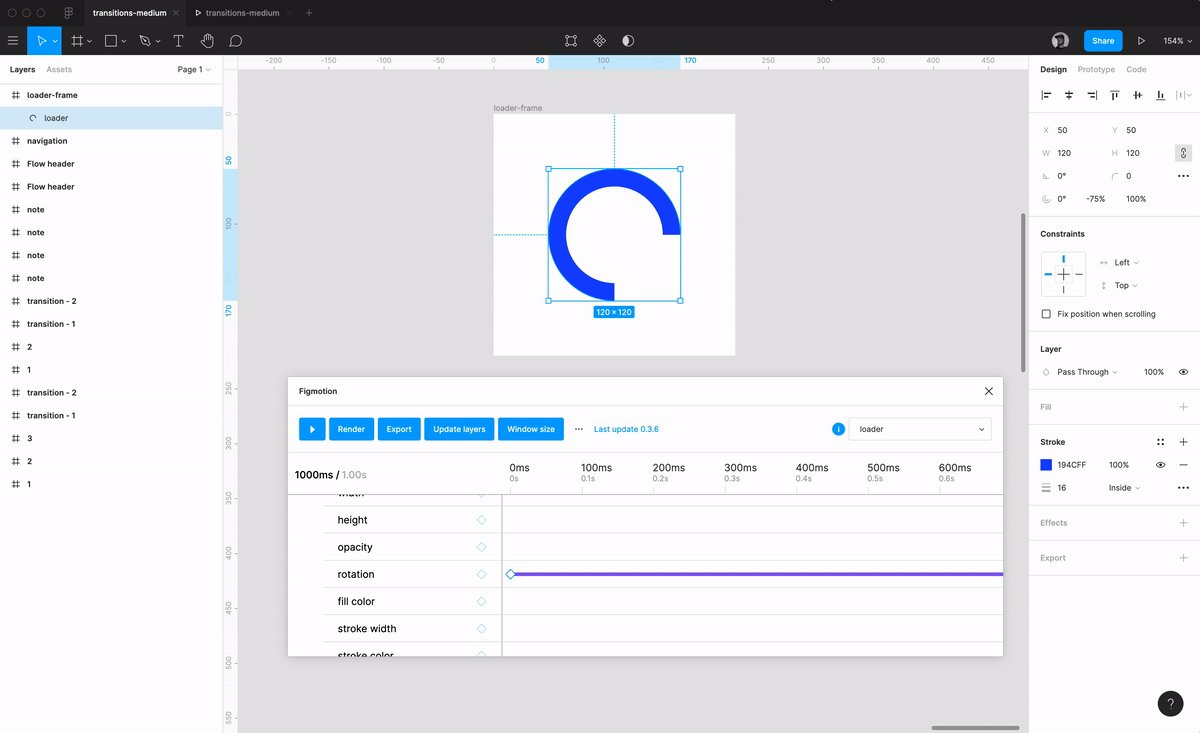
Figmotion is a Figma plugin that helps you animate your designs in Figma without using any third-party software. Figma Community file A demo of how to prototype 7 UI animations commonly found in apps and on websites in Figma. Create a Horizontally Scrollable Frame. Those six steps are. Toggle between your design file and live prototype.
 Source: help.figma.com
Source: help.figma.com
To do this you need the Vectary 3D plugin installed on your Figma account. This works the same way as normal connections except that youll have to create a duplicate of your current Frame and just enable the parts that need to appear during Hover for example. Online School App Template for Figma Sketch Whether youre making an app for your school or creating an online membership platform to sell courses this app template will help you find inspiration to. Open the plugin paste the copied URL and load the model into your Figma prototype. View it anywhere with Internet.
 Source: colemanm.org
Source: colemanm.org
For this example we created a 1440 x 1890 frame for a fictional travel companys website. Written tutorial on how to create each animation can be found here. In this video well focus on the first two. Figmotion is a Figma plugin that helps you animate your designs in Figma without using any third-party software. For this example we created a 1440 x 1890 frame for a fictional travel companys website.
 Source: files.design
Source: files.design
If you have que. Figma is free to use. To do this you need the Vectary 3D plugin installed on your Figma account. This is one example of how we can. Lets start with Artboard 1 making the selection of cards that overflow the viewport horizontally scrollable.
 Source: uxdesign.cc
Source: uxdesign.cc
Heres an example of how it works. Shopify style shopping cart userflow Figma prototype Demo file. Heres an example of how it works. Adding the AR viewer to the prototype. Share a link to your prototype.
 Source: help.figma.com
Source: help.figma.com
Heres an example of how it works. Sign up here. 000 - What is proto. Create your main page. However due to the lack of moderation the environment of Figma resources is sometimes clogged with useless absolutely unnecessary templates.
 Source: coursetro.com
Source: coursetro.com
Httpsbitly30uT2cVIn this video well show you how to add simple transitions to your prototypes. For this example we created a 1440 x 1890 frame for a fictional travel companys website. We see how the official community works with Figma resources and develops t hrough them. Share a link to your prototype. To create one in Figma just follow these steps.
 Source: youtube.com
Source: youtube.com
This example shows a fullly interactive ecommerce checkout flow based on best practices from Shopify. Well cover the other four later. To do this you need the Vectary 3D plugin installed on your Figma account. Create a Horizontally Scrollable Frame. Figmotion is a Figma plugin that helps you animate your designs in Figma without using any third-party software.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title figma prototype examples by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.