Ecommerce navigation examples
Home » Project Example » Ecommerce navigation examplesEcommerce navigation examples
Ecommerce Navigation Examples. Weve collected 25 ecommerce website examples all made in Webflow who are doing things right in their own special way. ECommerce Navigation Best Practices. The logo should be clickable and lead to the homepage. Circular Navigation with CSS Tutorial.
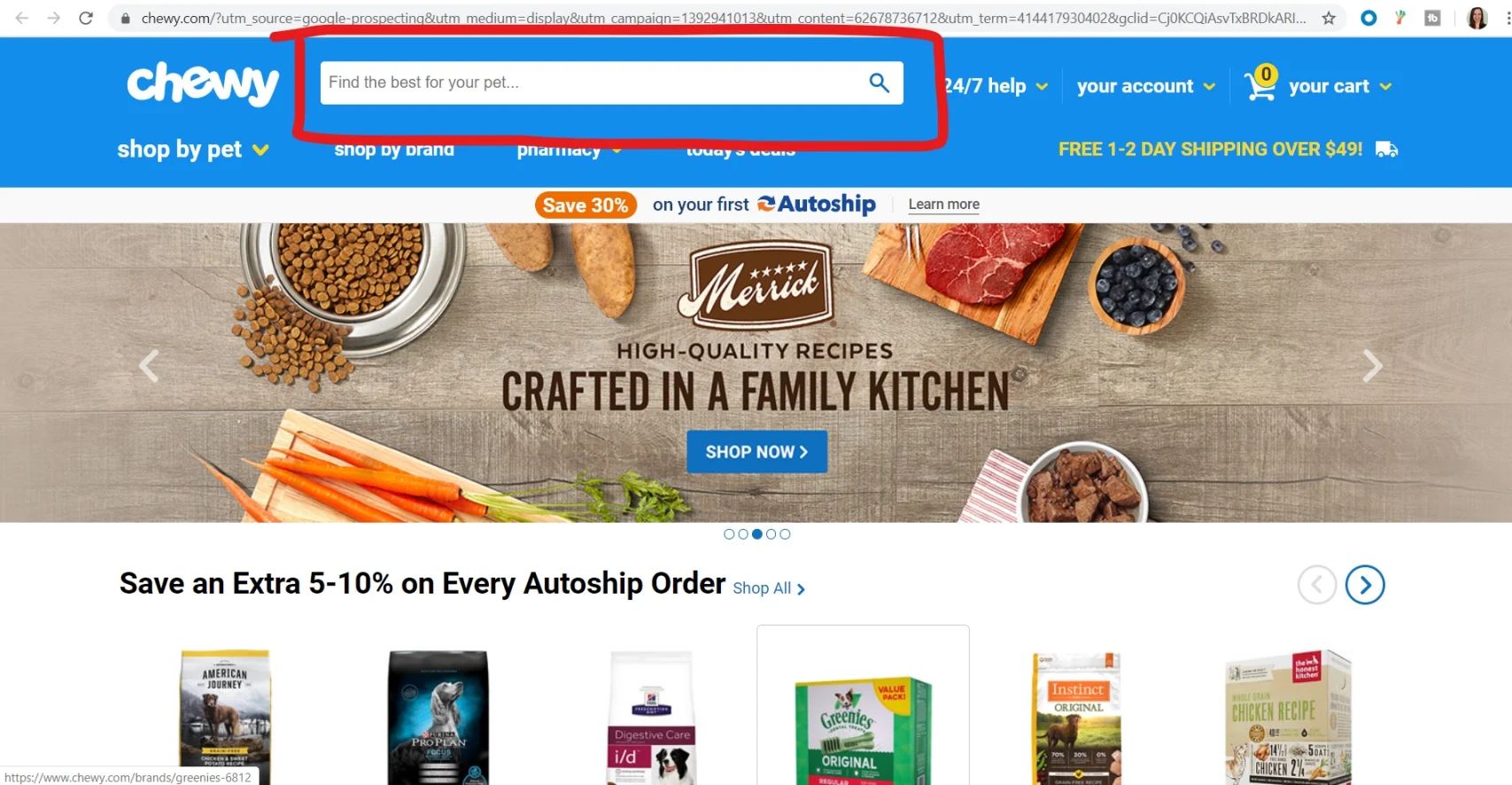
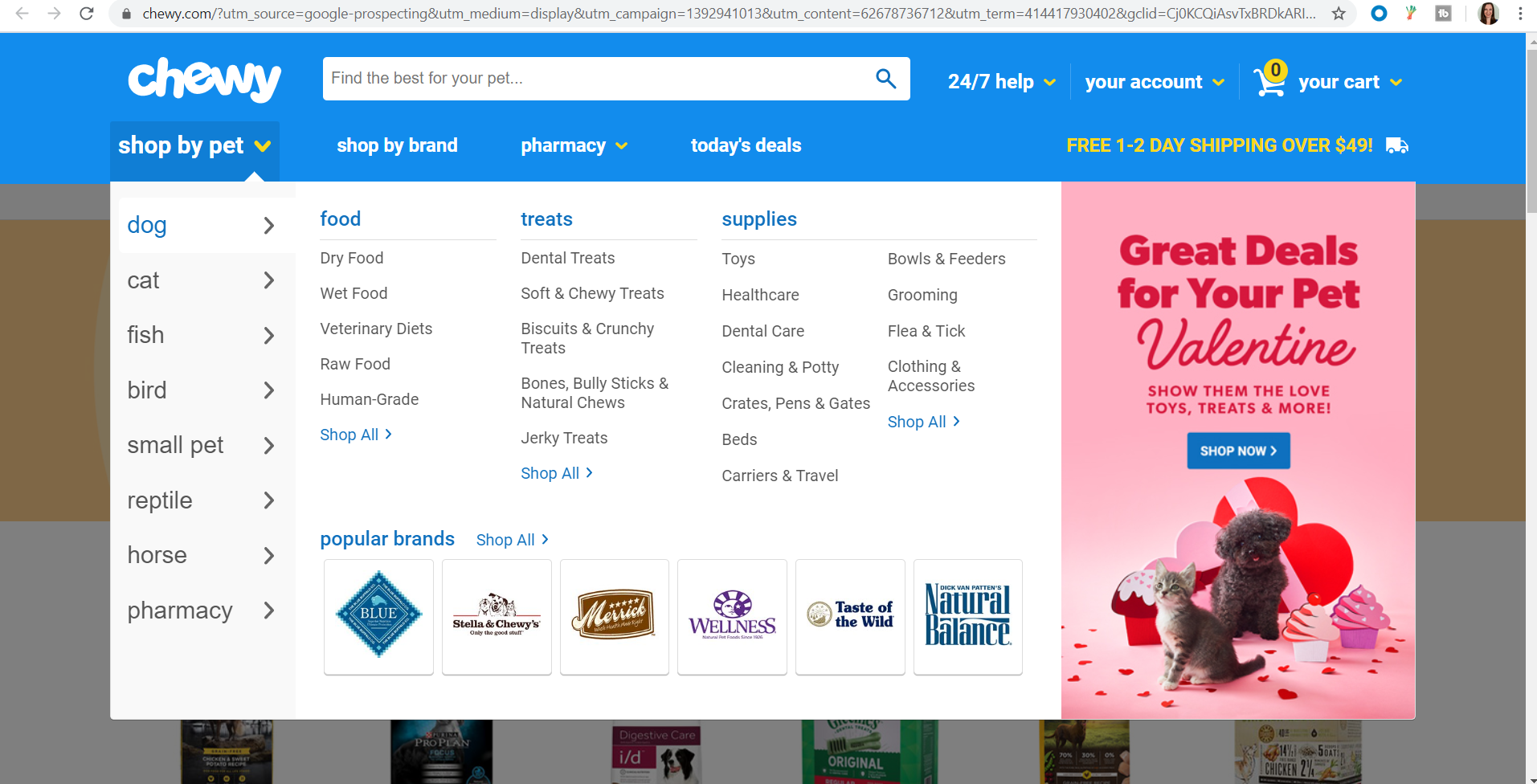
 The Top Ecommerce Navigation Examples And Best Practices Nosto From nosto.com
The Top Ecommerce Navigation Examples And Best Practices Nosto From nosto.com
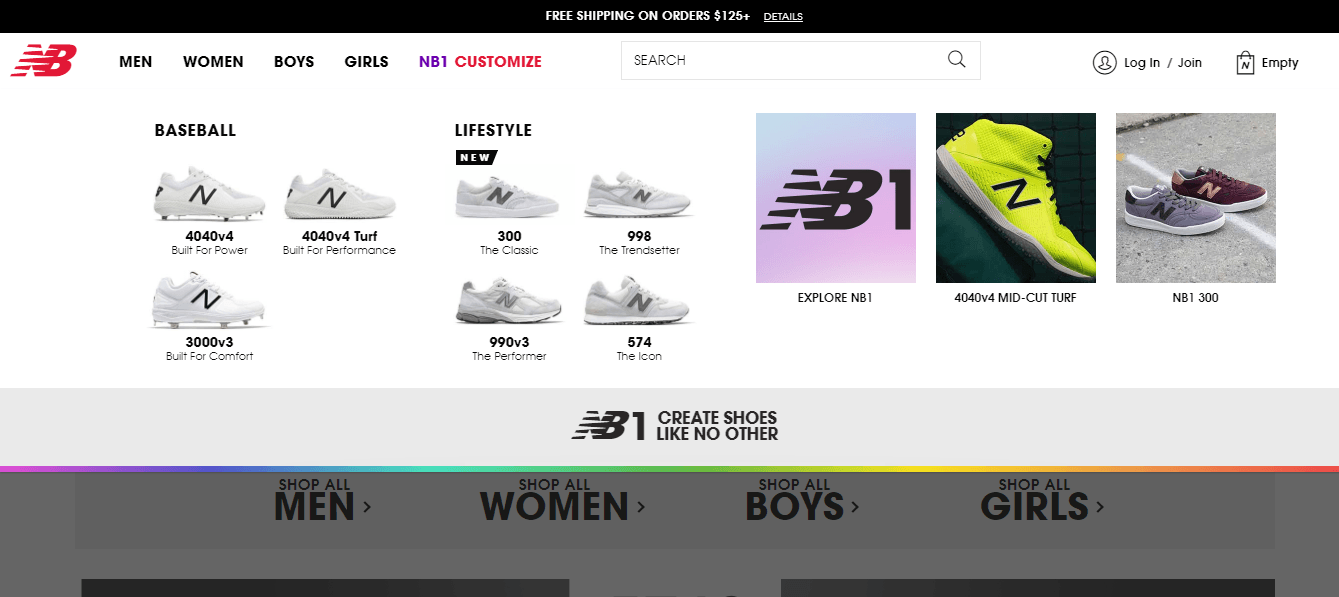
ECommerce Navigation Best Practices. Let me introduce 10 great examples of website navigation design 1. It features only an icon that reveals a sidebar hamburger menu appearing from the right. All the items come with a hover effect that turns the text blue. For example Karmaloop highlights 3 of its top brands visually a digital endcap if you will. For example the hamburger menu sidebar menu off-canvas menu designs.
ECommerce Navigation Best Practices.
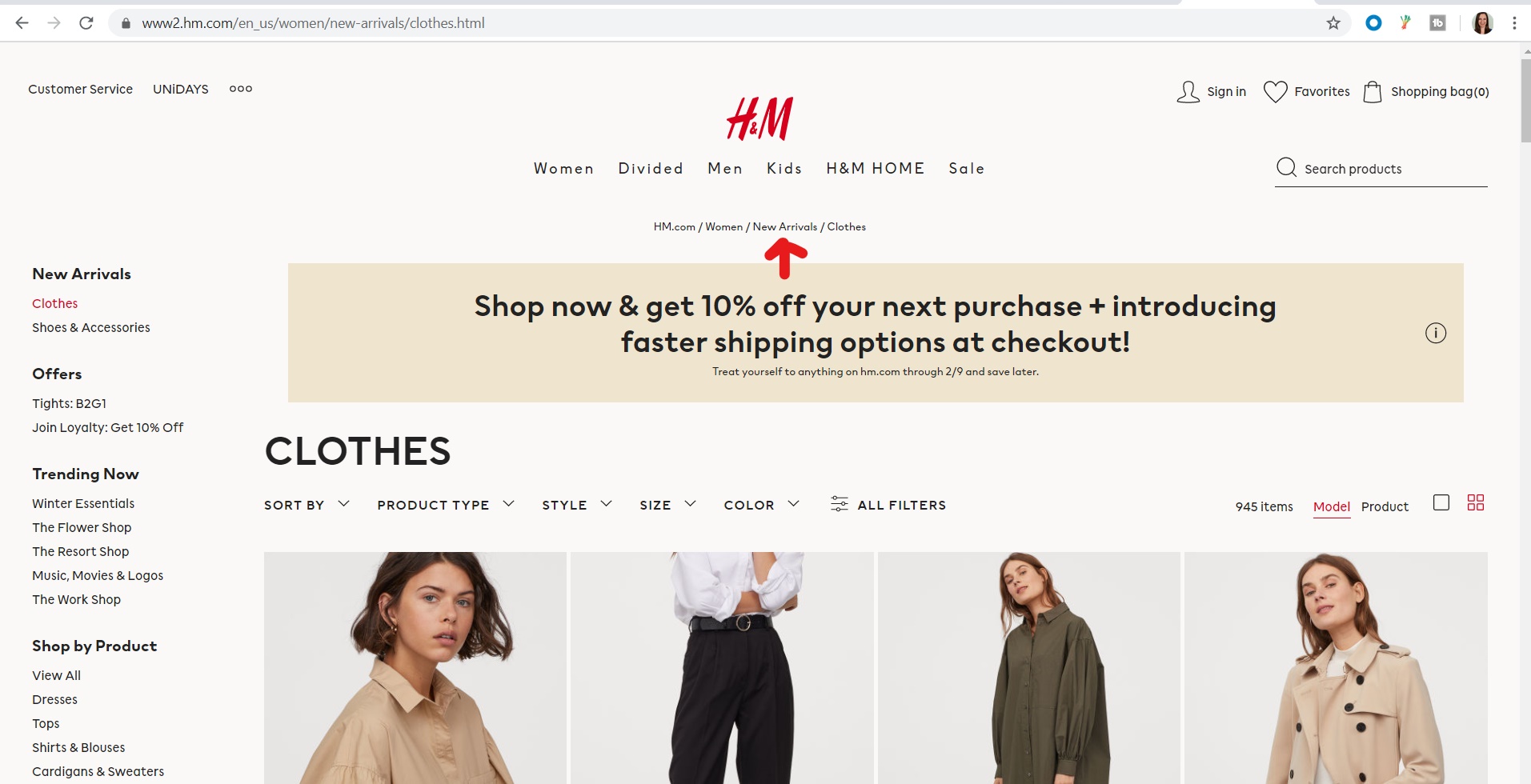
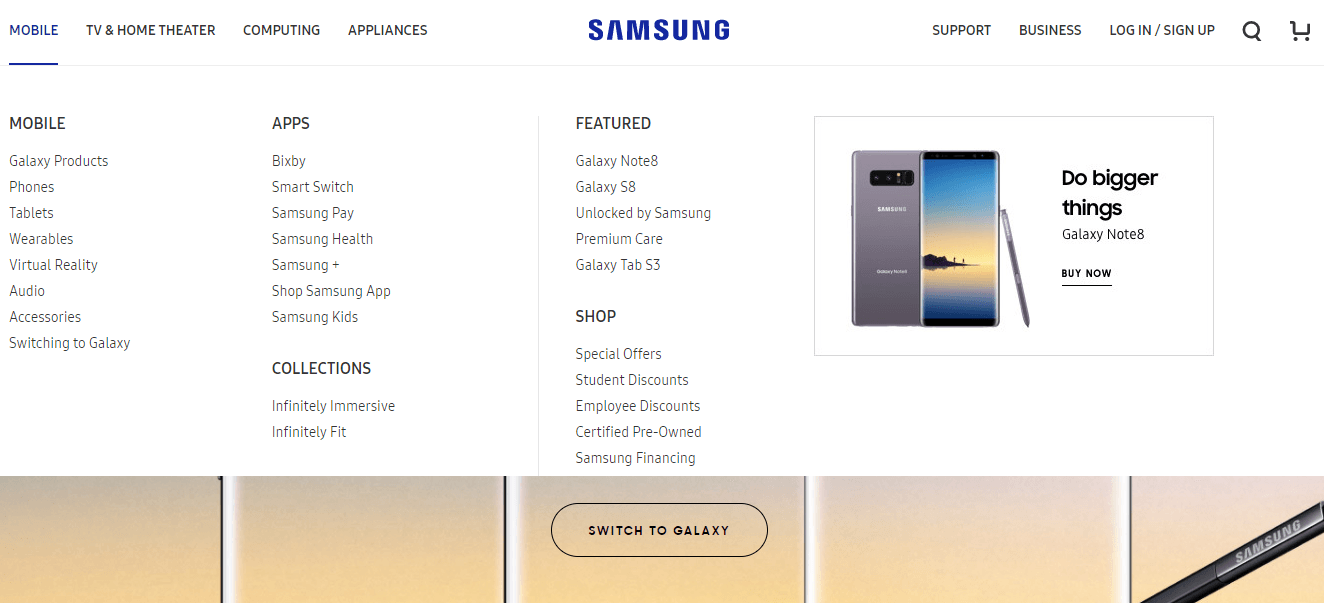
Circular Navigation with CSS Tutorial. Another ecommerce navigation example is enabling breadcrumbs. Flexbox is the perfect tool for building a responsive website navigation. H eres list of some old and new tutorials jQuery plugins CSS and JavaScript examples relating to Responsive Navigation for your website. A lot is going on at every corner of the web page. Navandising refers to merchandising in the navigation menu which may include images promotions featured products or a combination of these and its definitely an ecommerce trend in 2016.
 Source: pinterest.com
Source: pinterest.com
Breadcrumbs help website visitors track where they are on a site. H eres list of some old and new tutorials jQuery plugins CSS and JavaScript examples relating to Responsive Navigation for your website. Links should change in appearance when hovered andor clicked. For example the hamburger menu sidebar menu off-canvas menu designs. Another ecommerce navigation example is enabling breadcrumbs.
 Source: ecommerce-nation.com
Source: ecommerce-nation.com
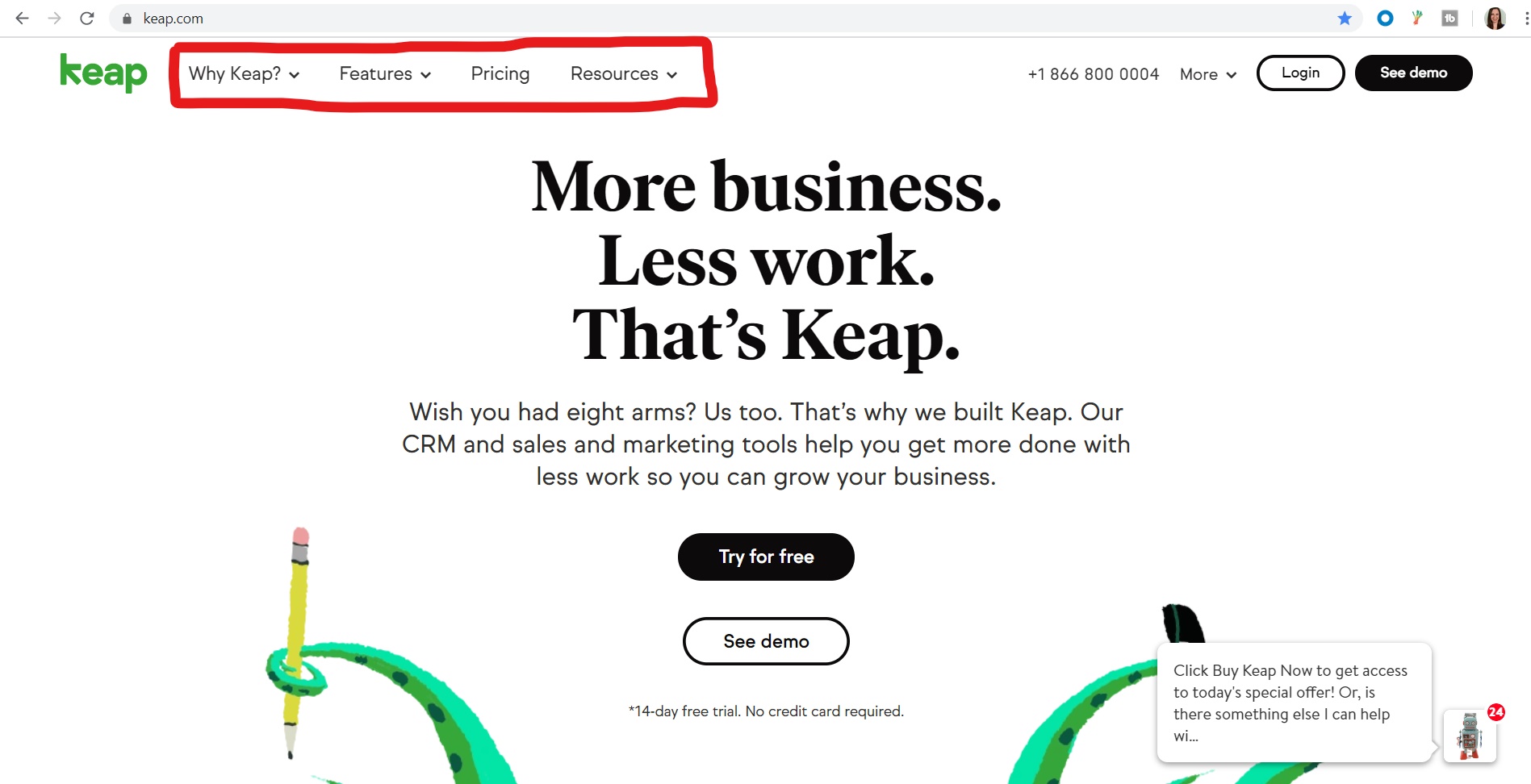
Ratio is using ecommerce website design to show their customers that they are selling a high-end product. Links should change in appearance when hovered andor clicked. A navigation bar does not need list markers. The code in the example above is the standard code used in both vertical and horizontal navigation bars which you will learn more about in the next chapters. You cite examples terms used in a solitary main navigation item like Products Catalog or Departments but what we see a lot of is the use of SHOP I can see using a solitary main navigation like SHOP making sense for a site where shop is a small part of say a publication that also happens to have some merch to sell.
 Source: keap.com
Source: keap.com
Breadcrumbs help website visitors track where they are on a site. All the items come with a hover effect that turns the text blue. So in this post Ive put together 25 Responsive Flexbox Navigation Menu Examples for inspiration to create a usable and extensible navigation menu system that work for a number of situations. Circular Navigation with CSS Tutorial. Weve collected 25 ecommerce website examples all made in Webflow who are doing things right in their own special way.
 Source: nosto.com
Source: nosto.com
Links should change in appearance when hovered andor clicked. Place logo in top left side of the page. ECommerce Navigation Best Practices. Make parent categories prominent. Due to the advancement of web design frameworks we use different types of navigations for our websites and applications.
 Source: keap.com
Source: keap.com
To remove browser default settings. Due to the advancement of web design frameworks we use different types of navigations for our websites and applications. It features only an icon that reveals a sidebar hamburger menu appearing from the right. Here are five of the best ecommerce navigation designs that will improve the customers experience and substantially increase your conversions. The style of this Bootstrap navbar is identical on desktop and on mobile.
 Source: dynamicyield.com
Source: dynamicyield.com
Another ecommerce navigation example is enabling breadcrumbs. Let me introduce 10 great examples of website navigation design 1. Here are five of the best ecommerce navigation designs that will improve the customers experience and substantially increase your conversions. This ecommerce website design is interesting. When you have to use icons use widely accepted symbols ie a shopping cart icon a magnifying glass for search box.
 Source: smashingmagazine.com
Source: smashingmagazine.com
No matter what type of navigation you use there. 10 guidelines for ecommerce navigation. Navandising refers to merchandising in the navigation menu which may include images promotions featured products or a combination of these and its definitely an ecommerce trend in 2016. The logo should be clickable and lead to the homepage. Breadcrumbs help website visitors track where they are on a site.
 Source: swissuplabs.com
Source: swissuplabs.com
10 guidelines for ecommerce navigation. But its part of the experience of the company. Flexbox is the perfect tool for building a responsive website navigation. Breadcrumbs help website visitors track where they are on a site. No matter what type of navigation you use there.
 Source: swissuplabs.com
Source: swissuplabs.com
The logo should be clickable and lead to the homepage. No matter what type of navigation you use there. The logo should be clickable and lead to the homepage. For example Karmaloop highlights 3 of its top brands visually a digital endcap if you will. There are so many different realms of ecommerce as well as approaches to designing an online shop.
 Source: keap.com
Source: keap.com
Let me introduce 10 great examples of website navigation design 1. Weve collected 25 ecommerce website examples all made in Webflow who are doing things right in their own special way. 8 best user experience website navigation examples Harrys The product page uses a drop-down menu to show related products and also comes with a picture display which is intuitive and clearly shows what the product is. Navandising refers to merchandising in the navigation menu which may include images promotions featured products or a combination of these and its definitely an ecommerce trend in 2016. A navigation bar does not need list markers.
 Source: baymard.com
Source: baymard.com
For example Karmaloop highlights 3 of its top brands visually a digital endcap if you will. Weve collected 25 ecommerce website examples all made in Webflow who are doing things right in their own special way. The code in the example above is the standard code used in both vertical and horizontal navigation bars which you will learn more about in the next chapters. There are so many different realms of ecommerce as well as approaches to designing an online shop. A lot is going on at every corner of the web page.
 Source: ecommerce-nation.com
Source: ecommerce-nation.com
There are so many different realms of ecommerce as well as approaches to designing an online shop. All the items come with a hover effect that turns the text blue. Instead of featuring an entire navbar you can keep it simple with Website Menu V05. H eres list of some old and new tutorials jQuery plugins CSS and JavaScript examples relating to Responsive Navigation for your website. No matter what type of navigation you use there.
 Source: ecommerceillustrated.com
Source: ecommerceillustrated.com
10 guidelines for ecommerce navigation. More info Download Demo Website Menu V06. When you have to use icons use widely accepted symbols ie a shopping cart icon a magnifying glass for search box. Breadcrumbs help website visitors track where they are on a site. These both have implications for usability conversion and communication.
 Source: baymard.com
Source: baymard.com
To remove browser default settings. Place logo in top left side of the page. A lot is going on at every corner of the web page. Theyre very much like the same breadcrumb trail Hansel and Gretel used during their trek into the woods. These both have implications for usability conversion and communication.
 Source: keap.com
Source: keap.com
All the items come with a hover effect that turns the text blue. No matter what type of navigation you use there. Theyre very much like the same breadcrumb trail Hansel and Gretel used during their trek into the woods. But its part of the experience of the company. A navigation bar does not need list markers.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title ecommerce navigation examples by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.