Drag and drop example
Home » Project Example » Drag and drop exampleDrag and drop example
Drag And Drop Example. The new Drag and Drop feature added to Angular 7 CDK helps to drag and drop the elements from the list. You can view the examples submitted in the comments section of the challenge. On mouseup perform all actions related to finishing the dragndrop. In the example below a TextBox control is the control being dragged to where the drop will occur.
 20 Best Bootstrap Drag And Drop To Amp Up Your Website Colorlib From colorlib.com
20 Best Bootstrap Drag And Drop To Amp Up Your Website Colorlib From colorlib.com
Some drag and drop targets contain lines to indicate that the entire contents of the current application can be dragged out of the drop target. In the DragDrop event for the control where the drop will occur use the GetData method to retrieve the data being dragged. Here are two challenges that featured some drag and drop interactions. For more information see Data. Well develop the following simple drag-and-drop application to demonstrate the JavaScript drag and drop API. We will understand the working of Drag and Drop Module with the help of an example.
The basic DragnDrop algorithm looks like this.
Once the above step is done. Drag and drop lets the user transfer data between applications or within an application using a standard gesture press-hold-and-pan with the finger or press-and-pan with a mouse or a stylus. Some drag and drop targets contain lines to indicate that the entire contents of the current application can be dragged out of the drop target. Well develop the following simple drag-and-drop application to demonstrate the JavaScript drag and drop API. This sample shows a sample implementation of a ListView using all this features to allow the user to create a list of items. Technically Drag and Drop is a JavaScript API added to HTML5.
 Source: patternfly.org
Source: patternfly.org
Build Your Own Kaleidoscope. We will understand the working of Drag and Drop Module with the help of an example. Youll need to go to the following week to see the recap. When you drag an element its transparent replica moves along with your cursor until you drop it by releasing the mouse button. Inside this folder create two subfolders called css and js.
 Source: colorlib.com
Source: colorlib.com
And for more drag-and-drop examples check out E-Learning Challenge 16 and E-Learning Challenge 21. Drag and drop is an intuitive way to transfer data within an application or between applications on the Windows desktop. Enable Drag and Drop of ListView items ListViews Drag and Drop allows dropping information in the ListView dragging items from a ListView to other targets any kind of UIElement or reordering items within the ListView. We need to first download the dependency as shown below. For example if you drop a file or text selection onto the Text Editors drag and drop target the entire contents of the Text Editor are replaced by the dropped file or text.
 Source: chrissainty.com
Source: chrissainty.com
Inside this folder create two subfolders called css and js. And for more drag-and-drop examples check out E-Learning Challenge 16 and E-Learning Challenge 21. Technically Drag and Drop is a JavaScript API added to HTML5. This sample shows a sample implementation of a ListView using all this features to allow the user to create a list of items. For more information see Data.
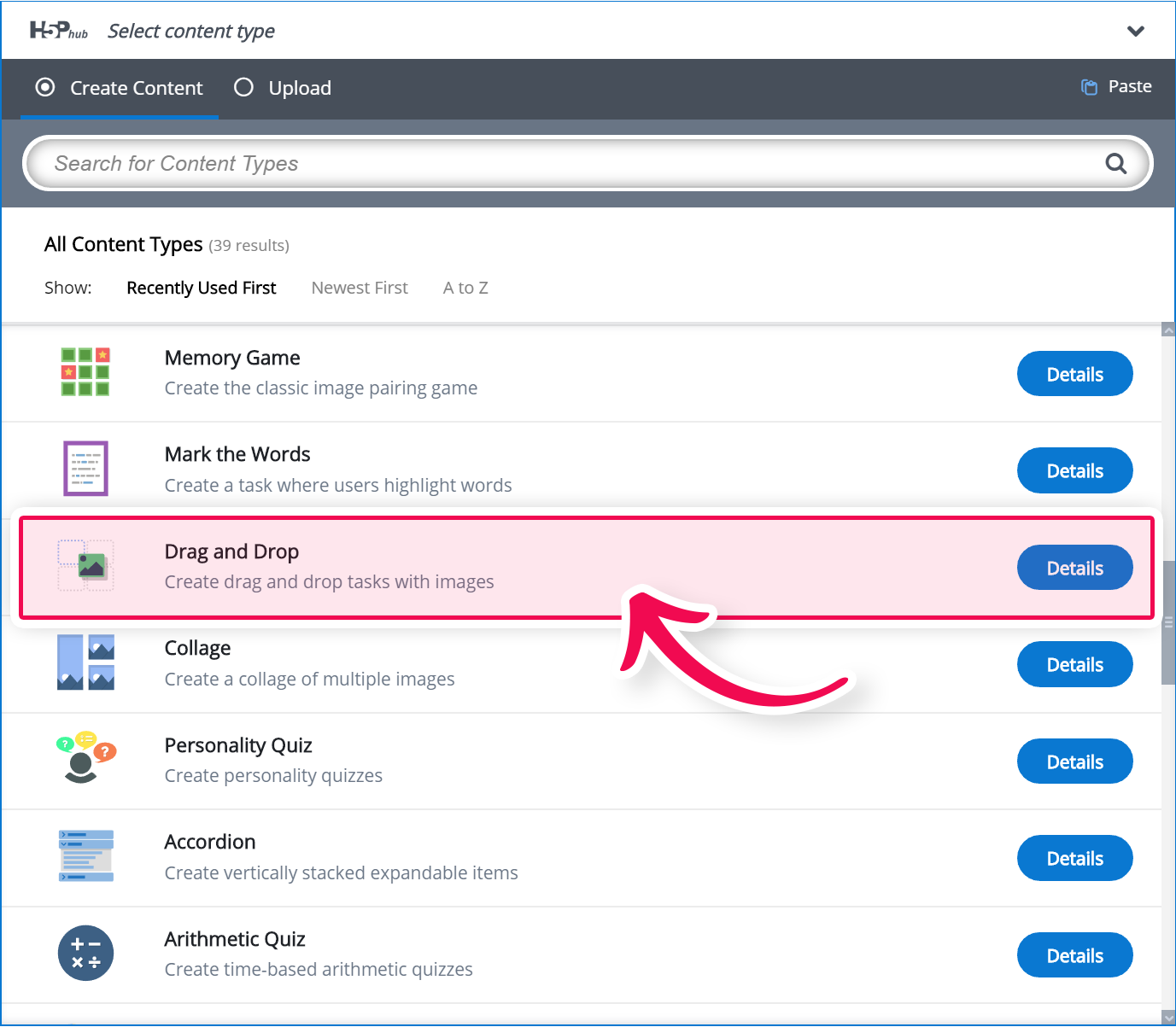
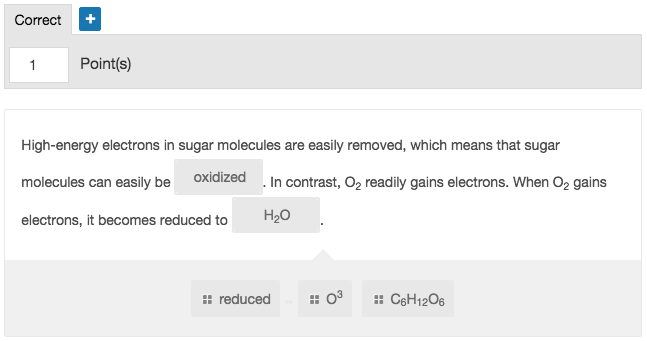
 Source: h5p.org
Source: h5p.org
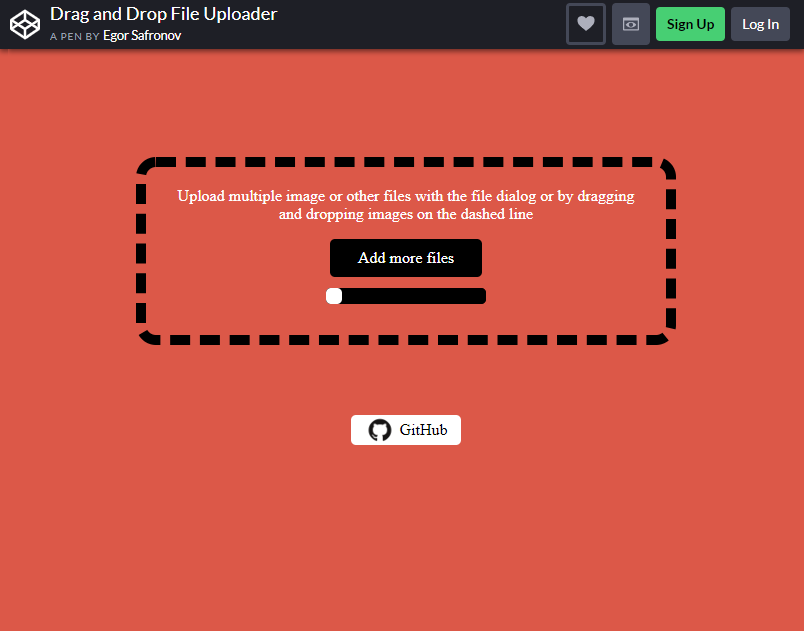
Drag and Drop Examples from Weekly Challenges. Some drag and drop targets contain lines to indicate that the entire contents of the current application can be dragged out of the drop target. For example FileDropjs is a self-contained cross-browser HTML5 legacy AJAX drag and drop Javascript file upload that allows users to upload files by either clicking on the drop zone or dragging and dropping the file into the drop zone. The new Drag and Drop feature added to Angular 7 CDK helps to drag and drop the elements from the list. In the DragDrop event for the control where the drop will occur use the GetData method to retrieve the data being dragged.
 Source: patternfly.org
Source: patternfly.org
Drag and drop is a very common feature. And for more drag-and-drop examples check out E-Learning Challenge 16 and E-Learning Challenge 21. This allows the user to click and hold the mouse button down over an element drag it to another location and release the mouse button to drop the element there. In the DragDrop event for the control where the drop will occur use the GetData method to retrieve the data being dragged. Build Your Own Kaleidoscope.
 Source: authorguide.learnosity.com
Source: authorguide.learnosity.com
It is when you grab an object and drag it to a different location. Once the above step is done. Youll need to go to the following week to see the recap. For more information see Data. On mousedown prepare the element for moving if needed maybe create a clone of it add a class to it or whatever.
 Source: youtube.com
Source: youtube.com
Drag and drop is an intuitive way to transfer data within an application or between applications on the Windows desktop. Drag and drop is a very common feature. When you drag an element its transparent replica moves along with your cursor until you drop it by releasing the mouse button. Drag and drop lets the user transfer data between applications or within an application using a standard gesture press-hold-and-pan with the finger or press-and-pan with a mouse or a stylus. This allows the user to click and hold the mouse button down over an element drag it to another location and release the mouse button to drop the element there.
 Source: nngroup.com
Source: nngroup.com
Inside this folder create two subfolders called css and js. You can drag panels from column to column and theres an awesome color-changing effect when something is moved to a new spot. The basic DragnDrop algorithm looks like this. Drag and Drop Examples from Weekly Challenges. Drag and Drop DnD is powerful User Interface concept which makes it easy to copy reorder and deletion of items with the help of mouse clicks.
 Source: github.com
Source: github.com
When you drag an element its transparent replica moves along with your cursor until you drop it by releasing the mouse button. Drag and Drop DnD is powerful User Interface concept which makes it easy to copy reorder and deletion of items with the help of mouse clicks. For example FileDropjs is a self-contained cross-browser HTML5 legacy AJAX drag and drop Javascript file upload that allows users to upload files by either clicking on the drop zone or dragging and dropping the file into the drop zone. Inside this folder create two subfolders called css and js. Here are two challenges that featured some drag and drop interactions.
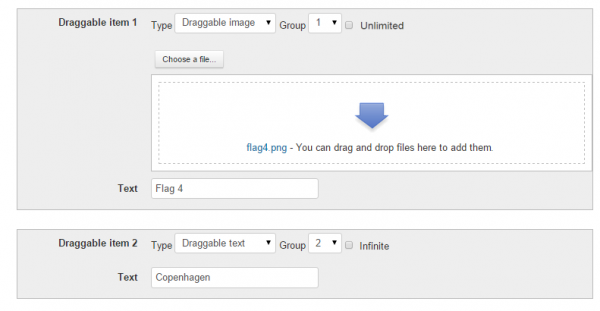
 Source: docs.moodle.org
Source: docs.moodle.org
In the example below a TextBox control is the control being dragged to where the drop will occur. This sample shows a sample implementation of a ListView using all this features to allow the user to create a list of items. Inside this folder create two subfolders called css and js. JavaScript drag and drop example. Here are two challenges that featured some drag and drop interactions.
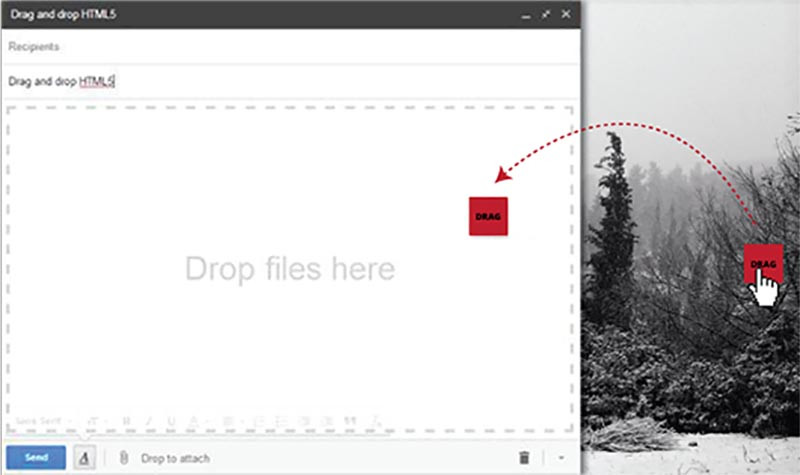
 Source: html5doctor.com
Source: html5doctor.com
Youll need to go to the following week to see the recap. It is when you grab an object and drag it to a different location. Drag and Drop DnD is powerful User Interface concept which makes it easy to copy reorder and deletion of items with the help of mouse clicks. Npm install angularcdk –save. The new Drag and Drop feature added to Angular 7 CDK helps to drag and drop the elements from the list.
 Source: webydo.com
Source: webydo.com
Drag and Drop DnD is powerful User Interface concept which makes it easy to copy reorder and deletion of items with the help of mouse clicks. Speaking of Trello the task management trackers implementation of drag-and-drop is incredibly useful. The new Drag and Drop feature added to Angular 7 CDK helps to drag and drop the elements from the list. It is when you grab an object and drag it to a different location. JavaScript drag and drop example.
 Source: nngroup.com
Source: nngroup.com
The feature is added to cdk. Drag and drop is an intuitive way to transfer data within an application or between applications on the Windows desktop. If you havent checked out the Challenges get on it. Heres an example that stays pretty faithful to what makes Trello so cool. You can view the examples submitted in the comments section of the challenge.
 Source: learnvue.co
Source: learnvue.co
This allows the user to click and hold the mouse button down over an element drag it to another location and release the mouse button to drop the element there. On mousedown prepare the element for moving if needed maybe create a clone of it add a class to it or whatever. Speaking of Trello the task management trackers implementation of drag-and-drop is incredibly useful. You can view the examples submitted in the comments section of the challenge. We will understand the working of Drag and Drop Module with the help of an example.
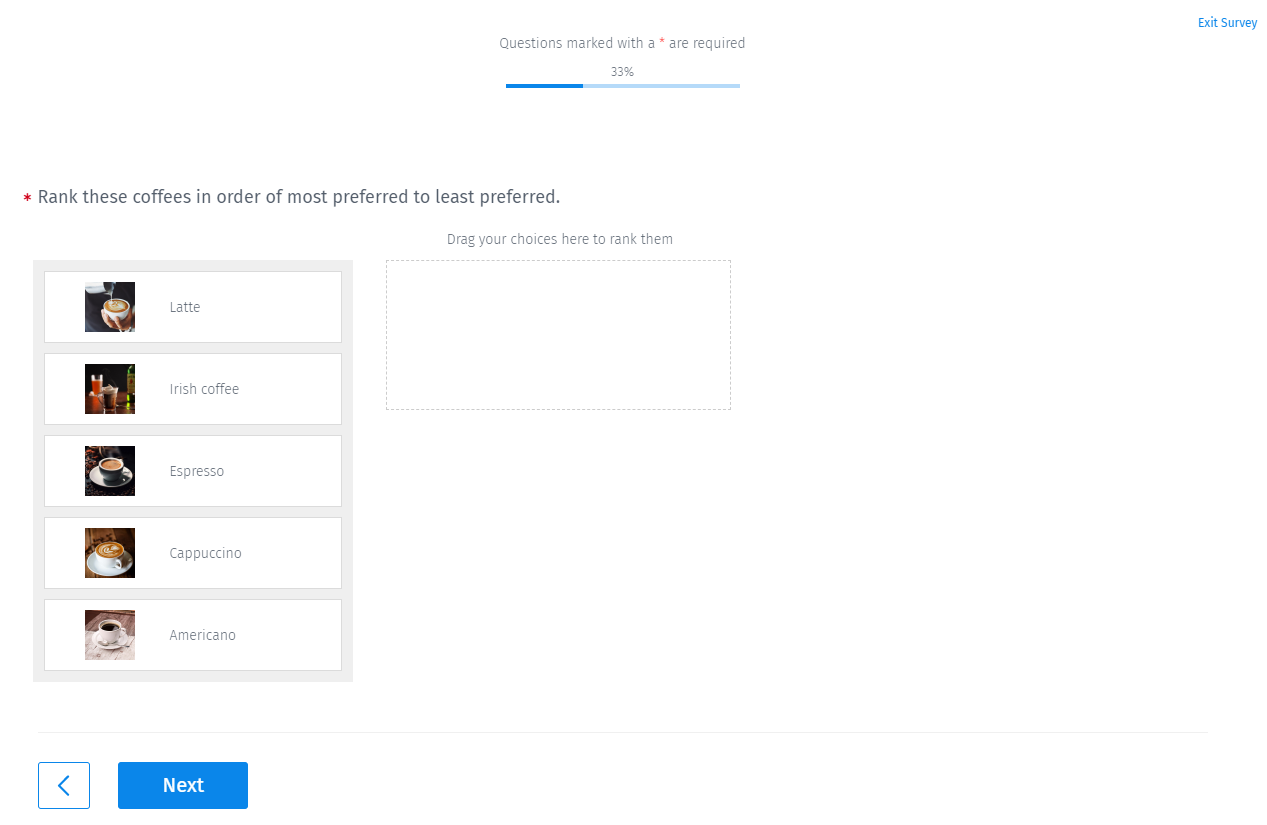
 Source: questionpro.com
Source: questionpro.com
Then on mousemove move it by changing lefttop with positionabsolute. Drag and drop is an intuitive way to transfer data within an application or between applications on the Windows desktop. This allows the user to click and hold the mouse button down over an element drag it to another location and release the mouse button to drop the element there. We need to first download the dependency as shown below. Drag and Drop Examples from Weekly Challenges.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title drag and drop example by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.