Contact form examples
Home » Project Example » Contact form examplesContact form examples
Contact Form Examples. The name attribute for different input elements in the form is used to access the element values on the server side. No website should be without a contact form. Its quick and easy to embedno coding required. In this guide well show you how to create a simple HTML and PHP contact form to email using easy to understand code.
 10 Great Custom Contact Form Examples For Magento Plugin Company E Commerce Development Blog From plugin.company
10 Great Custom Contact Form Examples For Magento Plugin Company E Commerce Development Blog From plugin.company
The V15 is a funky-looking free HTML5 contact form template. At first glance Broker Notes contact page looks pretty bare. Its quick and easy to embedno coding required. Use a element to process the input. Contact form 7 has a more corporate style with a minimalist design and a straight-forward layout. All the code files are included in the download file to let you easily utilize the design in your project.
The beautiful design the calls-to-action the.
The background isnt static but instead it is an interactive map powered by Google Maps. Review different designs to find the one you like best and easily embed it onto your website. Contact Form 6 is a unique contact form design with a creative layout. Get started on your websites contact us form with one of JotForms many templates. All the code files are included in the download file to let you easily utilize the design in your project. The shadow effects are also interesting.
 Source: uicookies.com
Source: uicookies.com
The name attribute for different input elements in the form is used to access the element values on the server side. The creator has added a character to this form using the font style. The beautiful design the calls-to-action the. Examples might be simplified to improve reading and learning. One of the most useful pages of any website is the HTML contact form page.
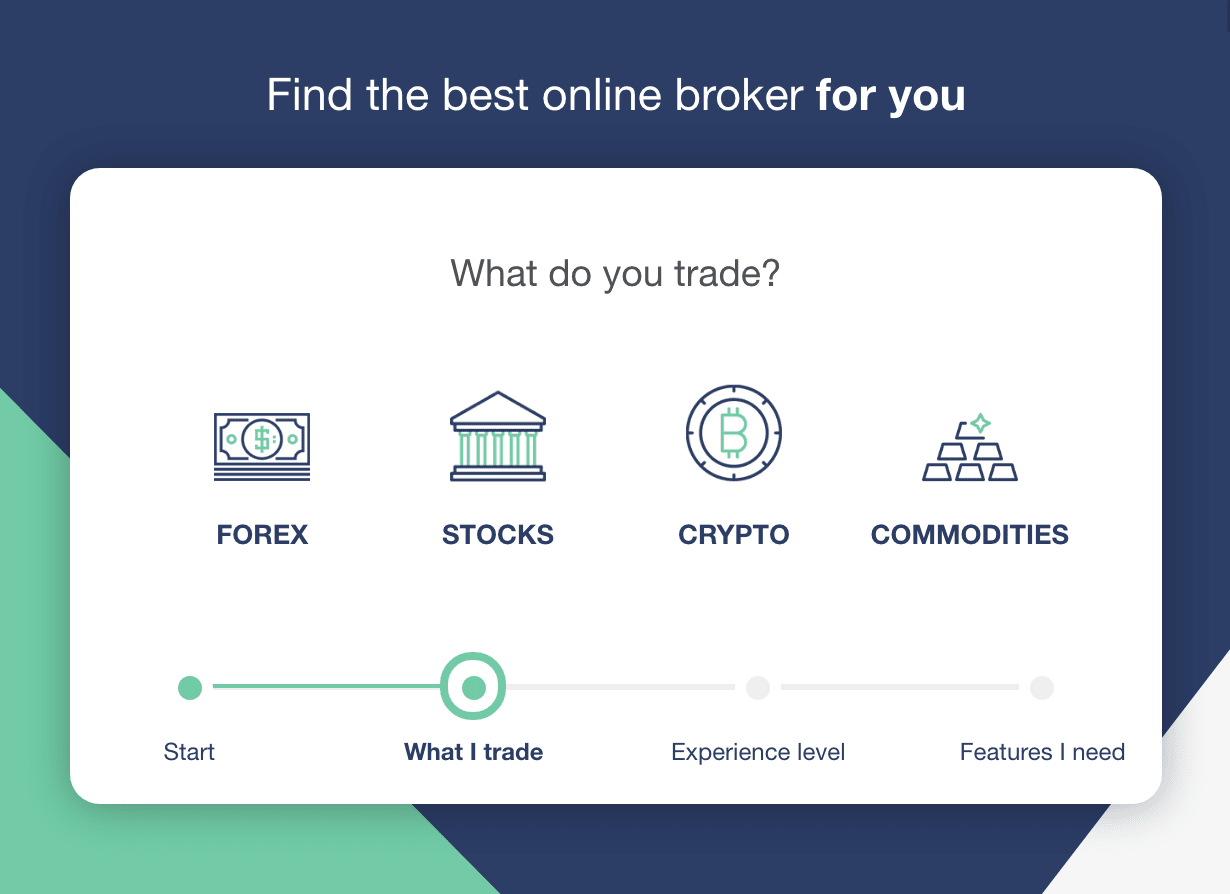
 Source: ventureharbour.com
Source: ventureharbour.com
The V15 is a funky-looking free HTML5 contact form template. 30 of the Best Contact Us Pages. Its quick and easy to embedno coding required. The name attribute for different input elements in the form is used to access the element values on the server side. For example in the above form you can get the name of the visitor contacting you using _POST visitor_name in contactphp.
 Source: plugin.company
Source: plugin.company
Its quick and easy to embedno coding required. Contact forms are the best way to let your site visitors introduce themselves. Thanks to basic fields such as name and email address as. Were scoring these contact us page examples on a scale of 1-10. Contact Form V15.
 Source: supsystic.com
Source: supsystic.com
39 Awesome Contact Us Page Examples You Need to See. Lets check out some real-world examples. 30 of the Best Contact Us Pages. Examples might be simplified to improve reading and learning. The shadow effects are also interesting.
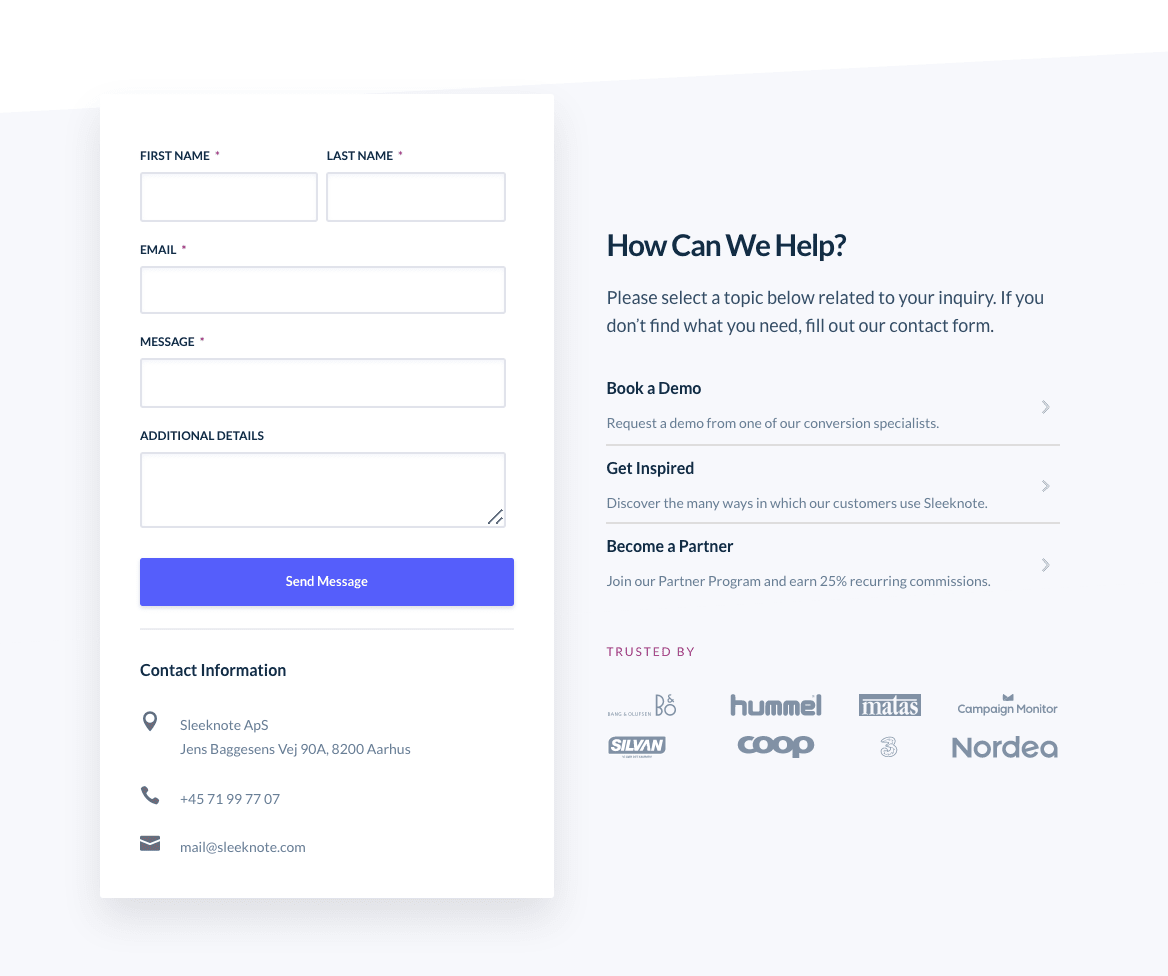
 Source: getsitecontrol.com
Source: getsitecontrol.com
Create a stylish contact form to match your brand and impress your website visitors by customizing one of our contact form templates. At first glance Broker Notes contact page looks pretty bare. How To Create a Contact Form Step 1 Add HTML. All the code files are included in the download file to let you easily utilize the design in your project. Contact Form 6 is a unique contact form design with a creative layout.
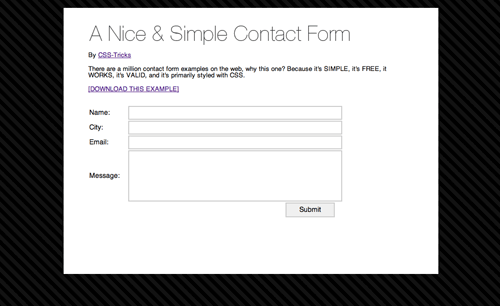
 Source: css-tricks.com
Source: css-tricks.com
30 of the Best Contact Us Pages. Contact form 7 has a more corporate style with a minimalist design and a straight-forward layout. Just copy and paste the embed code into your websites HTML and presto your contact form. All the code files are included in the download file to let you easily utilize the design in your project. Contact forms are the best way to let your site visitors introduce themselves.
 Source: bluleadz.com
Source: bluleadz.com
Thanks to basic fields such as name and email address as. Tutorials references and examples are constantly reviewed to avoid errors but we cannot warrant full correctness of all content. Just copy and paste the embed code into your websites HTML and presto your contact form. 39 Awesome Contact Us Page Examples You Need to See. Thanks to basic fields such as name and email address as.
 Source: ventureharbour.com
Source: ventureharbour.com
Contact form 7 has a more corporate style with a minimalist design and a straight-forward layout. 39 Awesome Contact Us Page Examples You Need to See. The name attribute for different input elements in the form is used to access the element values on the server side. For example in the above form you can get the name of the visitor contacting you using _POST visitor_name in contactphp. Its quick and easy to embedno coding required.
 Source: sharethis.com
Source: sharethis.com
Design-wise this is an ultra-clean contact form. View the full Contact Us page here Theres a lot going well for Tunes contact page. The V15 is a funky-looking free HTML5 contact form template. Contact form 7 has a more corporate style with a minimalist design and a straight-forward layout. Use a element to process the input.
 Source: pinterest.com
Source: pinterest.com
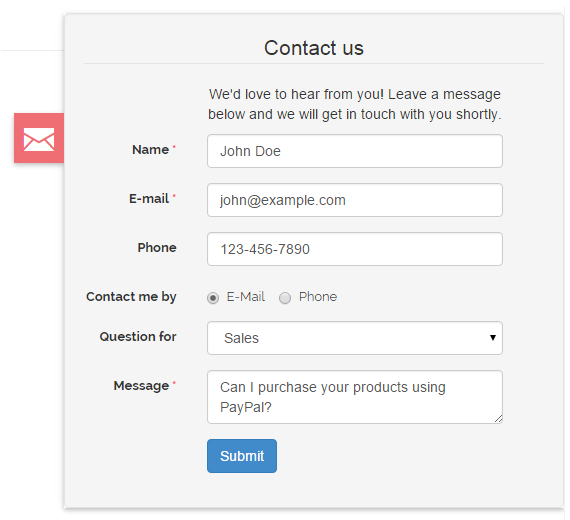
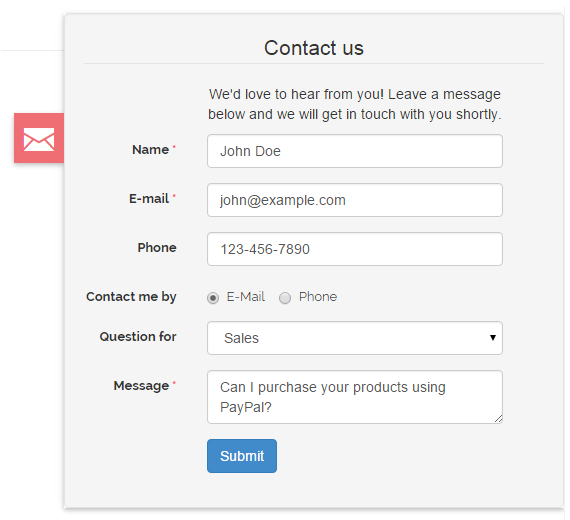
Get started on your websites contact us form with one of JotForms many templates. Here is a simple example HTML contact form dropdown box. The shadow effects are also interesting. The V15 is a funky-looking free HTML5 contact form template. Use a element to process the input.
 Source: bootstrapstudio.io
Source: bootstrapstudio.io
One of the most useful pages of any website is the HTML contact form page. Its quick and easy to embedno coding required. Were scoring these contact us page examples on a scale of 1-10. Here is a simple example HTML contact form dropdown box. The creator has added a character to this form using the font style.
 Source: getsitecontrol.com
Source: getsitecontrol.com
39 Awesome Contact Us Page Examples You Need to See. Lets check out some real-world examples. 39 Awesome Contact Us Page Examples You Need to See. Examples might be simplified to improve reading and learning. The creator has added a character to this form using the font style.
 Source: formpl.us
Source: formpl.us
Check it out in action. Thanks to basic fields such as name and email address as. 10 is a contact us page piece of perfection 5 is all right and 1 is burn it to the ground Let me know if you agree with my scoring. Examples might be simplified to improve reading and learning. Create a stylish contact form to match your brand and impress your website visitors by customizing one of our contact form templates.
 Source: getsitecontrol.com
Source: getsitecontrol.com
The name attribute for different input elements in the form is used to access the element values on the server side. Use a element to process the input. All the code files are included in the download file to let you easily utilize the design in your project. Just copy and paste the embed code into your websites HTML and presto your contact form. How To Create a Contact Form Step 1 Add HTML.
 Source: ventureharbour.com
Source: ventureharbour.com
30 of the Best Contact Us Pages. In this guide well show you how to create a simple HTML and PHP contact form to email using easy to understand code. The beautiful design the calls-to-action the. One of the most useful pages of any website is the HTML contact form page. Theres no graphics no.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title contact form examples by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.