Accessibility testing examples
Home » Project Example » Accessibility testing examplesAccessibility testing examples
Accessibility Testing Examples. If you are inventing them yourself you need to make sure that they are keyboard accessible. An example is the free website checker WAVE Web Accessibility Evaluation Tool as well as AChecker or Jaws. Accessibility Tester 012015 to 072016 Company Name City State. Accessibility can be achieved using both manual and automated testing of specific elements of the digital technology.
 Let S Take A Closer Look On Accessibility Testing Testorigen From testorigen.com
Let S Take A Closer Look On Accessibility Testing Testorigen From testorigen.com
Accessibility can be achieved using both manual and automated testing of specific elements of the digital technology. LighhouseGoogle Browser build-in extension. If you are inventing them yourself you need to make sure that they are keyboard accessible. As automation is spreading widely in the testing field we can go with automation for accessibility checking as well. Recommended Read A Complete Step By Step Guide On Accessibility Testing Accessibility Testing Framework. Tools to perform Accessibility Testing.
An example is the free website checker WAVE Web Accessibility Evaluation Tool as well as AChecker or Jaws.
Overview of Accessibility Testing Guidelines. To navigate to the next table in a page press the T key. Automation Tools and Comparison Metrics. Uploaded Test Cases from MS Excel to Quality Center and executed manually. Table examples and practice. In order to create a configurable and flexible mechanism to execute our accessibility tests we need to create the testing framework first.
 Source: softwaretestinghelp.com
Source: softwaretestinghelp.com
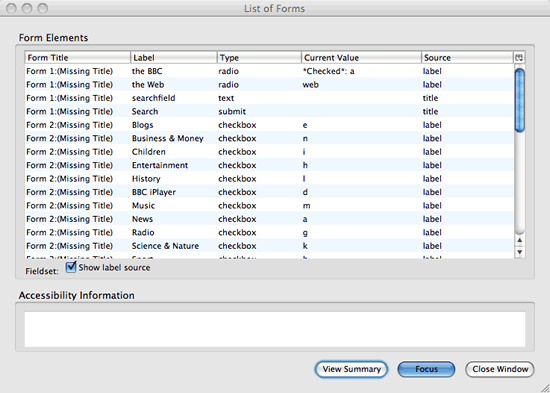
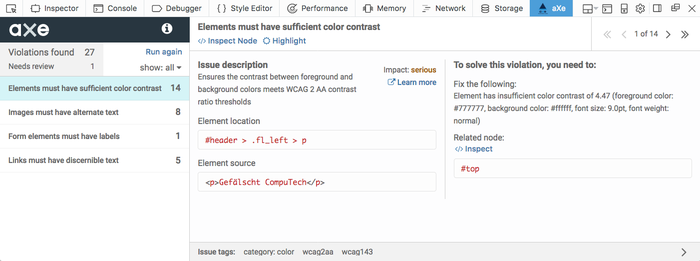
Accessibility testing Sample Screenshots using Tools Chrome Extensions AXE. Image examples and practice. Table examples and practice. Performed in Web Accessibility Testing following WCAG 20 Level A and Level AA standards. Overview of Accessibility Testing Guidelines.
 Source: w3.org
Source: w3.org
Overview of Accessibility Testing Guidelines. Performed in Web Accessibility Testing following WCAG 20 Level A and Level AA standards. If you are inventing them yourself you need to make sure that they are keyboard accessible. In 2016 AccessibilityOz was awarded a five-year 2 million contract to assist the CCC Tech Center in making accessible web applications. Recommended Read A Complete Step By Step Guide On Accessibility Testing Accessibility Testing Framework.
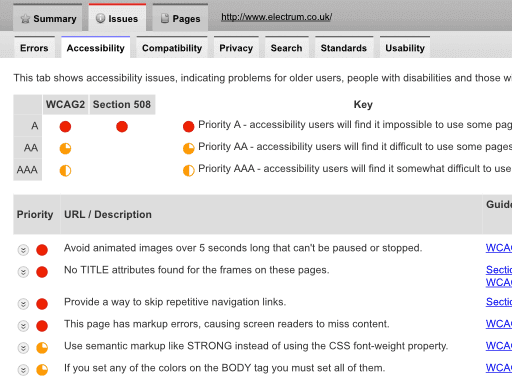
 Source: powermapper.com
Source: powermapper.com
Accessibility can be achieved using both manual and automated testing of specific elements of the digital technology. Image examples and practice. Created Test Cases details based on the accessibility point of view in Excel. LighhouseGoogle Browser build-in extension. As automation is spreading widely in the testing field we can go with automation for accessibility checking as well.
 Source: softwaretestinghelp.com
Source: softwaretestinghelp.com
It is developed by IBM and is useful for testing the software from the perspective of visually impaired people. It is developed by IBM and is useful for testing the software from the perspective of visually impaired people. Similar to the previous example we will use C code to show each step of framework creation. To navigate to the next table in a page press the T key. Often automated accessibility testing is a great way to learn more about the different reasons why customers with disabilities might encounter problems close their browsers and look for another company with a more welcoming website.
 Source: softwaretestinghelp.com
Source: softwaretestinghelp.com
Automation Tools and Comparison Metrics. As automation is spreading widely in the testing field we can go with automation for accessibility checking as well. For example by conforming to AA a Web page meets both the A and AA conformance levels. In order to create a configurable and flexible mechanism to execute our accessibility tests we need to create the testing framework first. Here are a few popular free accessibility testing tools that can show you how your site works for visually impaired users.
 Source: medium.com
Source: medium.com
Image examples and practice. NVDA is a free open-source international high-quality screenreader developed by the not-for-profit organization NV Access. Automation tool is important for accessibility testing in terms of reduce cost efforts and time. Here are a few popular free accessibility testing tools that can show you how your site works for visually impaired users. As automation is spreading widely in the testing field we can go with automation for accessibility checking as well.
 Source: softwaretestinghelp.com
Source: softwaretestinghelp.com
For example by conforming to AA a Web page meets both the A and AA conformance levels. It is developed by IBM and is useful for testing the software from the perspective of visually impaired people. Accessibility Tester 012015 to 072016 Company Name City State. To navigate within a data table hold down Ctrl Alt and use to move from cell to cell. If you are inventing them yourself you need to make sure that they are keyboard accessible.
 Source: dynomapper.com
Source: dynomapper.com
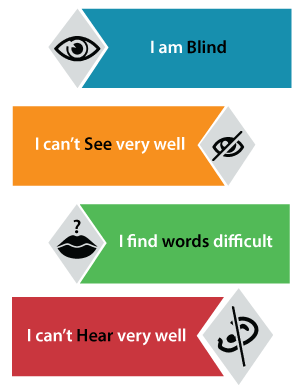
If you are using some kind of third-party framework carefully review the options available to see how accessible they are before diving in. As automation is spreading widely in the testing field we can go with automation for accessibility checking as well. It is developed by IBM and is useful for testing the software from the perspective of visually impaired people. Accessibility aims to cater people of different abilities such as. Overview of Accessibility Testing Guidelines.
 Source: guru99.com
Source: guru99.com
Tools to perform Accessibility Testing. It is developed by IBM and is useful for testing the software from the perspective of visually impaired people. If you are inventing them yourself you need to make sure that they are keyboard accessible. Here are a few popular free accessibility testing tools that can show you how your site works for visually impaired users. As automation is spreading widely in the testing field we can go with automation for accessibility checking as well.
 Source: guru99.com
Source: guru99.com
Similar to the previous example we will use C code to show each step of framework creation. Tools to perform Accessibility Testing. In 2016 AccessibilityOz was awarded a five-year 2 million contract to assist the CCC Tech Center in making accessible web applications. LighhouseGoogle Browser build-in extension. Table examples and practice.
 Source: testorigen.com
Source: testorigen.com
It is developed by IBM and is useful for testing the software from the perspective of visually impaired people. Accessibility can be achieved using both manual and automated testing of specific elements of the digital technology. For example by conforming to AA a Web page meets both the A and AA conformance levels. We have several tools for automated testing. Automation tool is important for accessibility testing in terms of reduce cost efforts and time.
 Source: css-tricks.com
Source: css-tricks.com
It is developed by IBM and is useful for testing the software from the perspective of visually impaired people. As automation is spreading widely in the testing field we can go with automation for accessibility checking as well. Accessibility aims to cater people of different abilities such as. To navigate within a data table hold down Ctrl Alt and use to move from cell to cell. If a table has proper row and column headers they will be read automatically while navigating.
 Source: javatpoint.com
Source: javatpoint.com
Recommended Read A Complete Step By Step Guide On Accessibility Testing Accessibility Testing Framework. In order to create a configurable and flexible mechanism to execute our accessibility tests we need to create the testing framework first. For example by conforming to AA a Web page meets both the A and AA conformance levels. As automation is spreading widely in the testing field we can go with automation for accessibility checking as well. In 2016 AccessibilityOz was awarded a five-year 2 million contract to assist the CCC Tech Center in making accessible web applications.
 Source: testsigma.com
Source: testsigma.com
As automation is spreading widely in the testing field we can go with automation for accessibility checking as well. For this reason. Recommended Read A Complete Step By Step Guide On Accessibility Testing Accessibility Testing Framework. Level A sets a minimum level of accessibility and does not achieve broad accessibility for many situations. The significance of this testing is to verify both usability and accessibility.
 Source: w3.org
Source: w3.org
Here are a few popular free accessibility testing tools that can show you how your site works for visually impaired users. Accessibility test of a website product or an application usually involves extensive manual examination of individual pages along with testing individual functions like product searches and online form submissions. LighhouseGoogle Browser build-in extension. Level A sets a minimum level of accessibility and does not achieve broad accessibility for many situations. The significance of this testing is to verify both usability and accessibility.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title accessibility testing examples by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
