Accessibility test cases examples
Home » Project Example » Accessibility test cases examplesAccessibility test cases examples
Accessibility Test Cases Examples. You can add additional test processes for assistive technologies such as. Providing specific URLs to test. You can unit test isolated UI components for accessibility in addition to underlying APIs but beware that some DOM features may not be reliable in your chosen test framework like documentactiveElement or CSS focusIntegration tests on the other hand can cover most things that can be automated for accessibility such as keyboard interactions. MZ Screen reader should announce the label and role of the listbox when it gains focus.
 Reusable Acceptance Criteria And Test Cases For Accessibility From slideshare.net
Reusable Acceptance Criteria And Test Cases For Accessibility From slideshare.net
Everything can roll up to the newest hardware and not break. 100 Ready-To-Execute Test Cases Checklists The Complete Checklist Test Cases For Most Common Components Of AUT. For example an error message points out the location of your mistake and how to fix it. The goal is to test a sample of common Web page elements. To help protect your brand from lawsuits weve put together a list of the best free accessibility tools to make sure your website is fully accessible and adheres to common standards. Sample Test Cases written to test the web pages according to WCAG 21 and it can be implemented in any web development projects by simply updating the target URL in each test cases with steps to test those web applications.
Check results on entering Invalid User ID.
MZ Screen reader should announce the label and role of the listbox when it gains focus. To help protect your brand from lawsuits weve put together a list of the best free accessibility tools to make sure your website is fully accessible and adheres to common standards. Usage with other Applications. It is perhaps impossible to document every type of Web page element and testing techniques for each so this test case provides some of the common elements to be tested. Test casesscenarios for Text boxes and text area Test area are most common field of web page and important too as maximum input like customers information ph. VoiceOver on iOS touch TalkBack on Android touch Dragon Naturally Speaking 25.
 Source: mediacurrent.com
Source: mediacurrent.com
To help protect your brand from lawsuits weve put together a list of the best free accessibility tools to make sure your website is fully accessible and adheres to common standards. Textbox Field Testing Checklist. The goal is to test a sample of common Web page elements. Existing test case repositories will be used to develop a single unified repository. For example an error message points out the location of your mistake and how to fix it.
 Source: softwaretestinghelp.com
Source: softwaretestinghelp.com
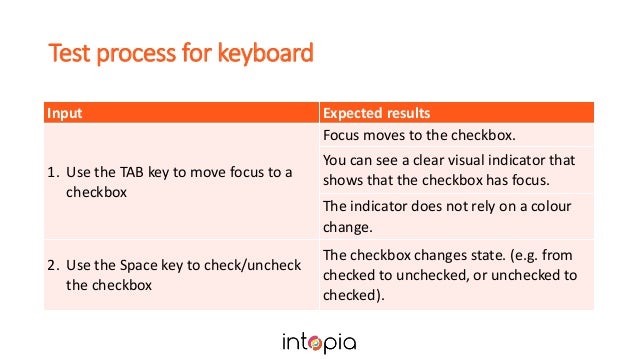
How to test or achieve Focus Order. For example if someone cannot use a mouse they can navigate using the keyboard. A list of selectors pointing to which. Textbox Field Testing Checklist. Battery Time while using the application.
 Source: researchgate.net
Source: researchgate.net
The goal is to test a sample of common Web page elements. 100 Ready-To-Execute Test Cases Checklists The Complete Checklist Test Cases For Most Common Components Of AUT. Name email ids are entered in text box and text can be entered from text boxes in free way so while testing text boxes or text areas testers should be more alert here are some scenarios to check the same. Usage with other Applications. Check results on entering Invalid User ID.
 Source: softwaretestinghelp.com
Source: softwaretestinghelp.com
VoiceOver on iOS touch TalkBack on Android touch Dragon Naturally Speaking 25. Everything can be easily understood. Fixing in-accessible websites requires additional efforts. For example an error message points out the location of your mistake and how to fix it. You can add additional test processes for assistive technologies such as.
 Source: ibeta.com
Source: ibeta.com
For example an error message points out the location of your mistake and how to fix it. Check results on entering valid User Id. This test case is based on the IBM Web accessibility checklist checkpoints 1 2 5 7 and 9. How to test or achieve Focus Order. Image text alternatives alt text Headings.
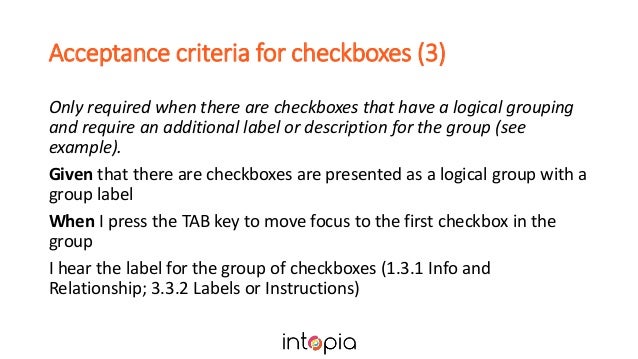
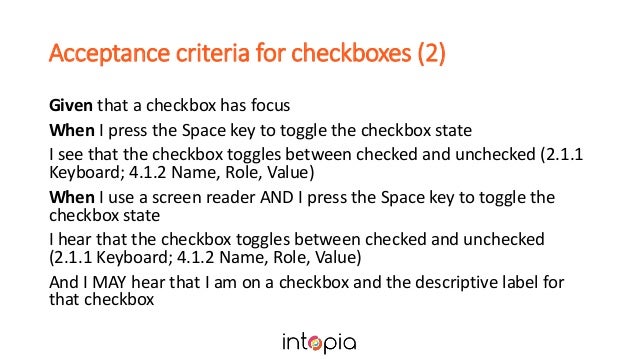
 Source: slideshare.net
Source: slideshare.net
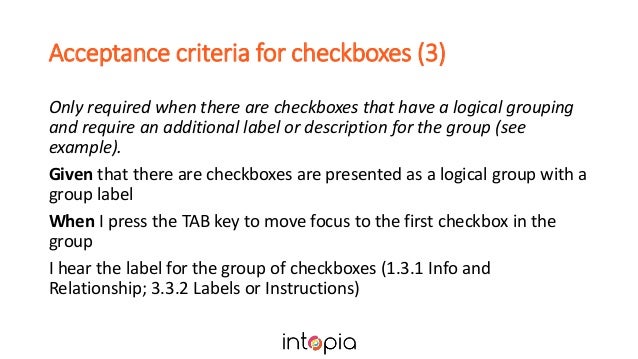
List-box or Drop-down List Testing Checklist. Check results on entering valid User Id. Sequence of focus order should be logical. Your test cases should deal with the following aspects. We can also determine the accessibility with the help of Evaluation Tools- to a certain extent.
 Source: slideshare.net
Source: slideshare.net
Textbox Field Testing Checklist. Fixing in-accessible websites requires additional efforts. This is nothing but a Test Case. Make sure non interactive element should not receive focus when user press Tab key for example simpleplain text. How to test or achieve Focus Order.
 Source: slideshare.net
Source: slideshare.net
Name email ids are entered in text box and text can be entered from text boxes in free way so while testing text boxes or text areas testers should be more alert here are some scenarios to check the same. Automation keeps costs down minimizes human error can be performed extremely quickly and is almost infinitely scalable with the right tools. The goal is to test a sample of common Web page elements. Test casesscenarios for Text boxes and text area Test area are most common field of web page and important too as maximum input like customers information ph. Everything can be easily understood.
 Source: indiumsoftware.com
Source: indiumsoftware.com
Make sure non interactive element should not receive focus when user press Tab key for example simpleplain text. Check results on entering valid User Id. Check whether Focus order is working in all browser in which website is compatible. How to test or achieve Focus Order. Everything can roll up to the newest hardware and not break.
 Source: slideshare.net
Source: slideshare.net
How to test or achieve Focus Order. VoiceOver on iOS touch TalkBack on Android touch Dragon Naturally Speaking 25. How to test or achieve Focus Order. Image text alternatives alt text Headings. Your test cases should deal with the following aspects.
 Source: researchgate.net
Source: researchgate.net
Automation keeps costs down minimizes human error can be performed extremely quickly and is almost infinitely scalable with the right tools. How to test or achieve Focus Order. This is nothing but a Test Case. Test Case 1. Usage with other Applications.
 Source: softwaretestinghelp.com
Source: softwaretestinghelp.com
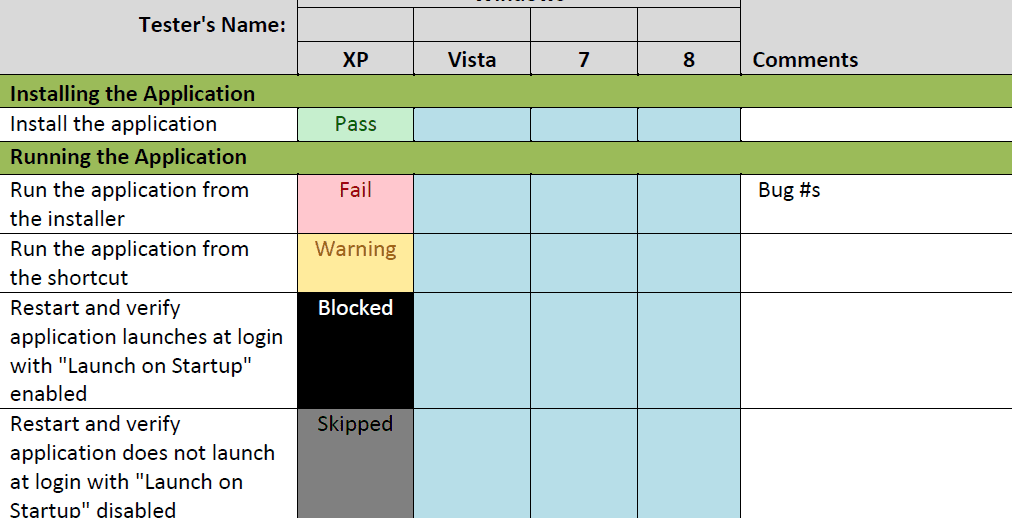
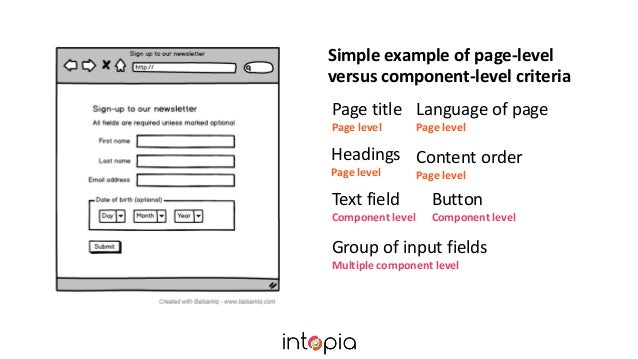
Under which WCAG 2x success criteria the sample could be considered a violation. We can also determine the accessibility with the help of Evaluation Tools- to a certain extent. To help protect your brand from lawsuits weve put together a list of the best free accessibility tools to make sure your website is fully accessible and adheres to common standards. Check results on entering Invalid User ID. Hardware and Software variation.
 Source: guru99.com
Source: guru99.com
This test case is based on the IBM Web accessibility checklist checkpoints 1 2 5 7 and 9. Existing test case repositories will be used to develop a single unified repository. A piece of metadata that describes. Bringing it together All page-level test cases and relevant component-level test cases were executed by the QA team Accessibility specialist was on hand for any questions or concerns. By pressing tab key continuously all interactive element should receive focus.
 Source: w3.org
Source: w3.org
Textbox Field Testing Checklist. A list of selectors pointing to which. This is more targeted than general spidering because only a specific list of web addresses are tested. Your test cases should deal with the following aspects. Sequence of focus order should be logical.
 Source: slideshare.net
Source: slideshare.net
Test Case 1. On the surface the examples above may seem like the best possible ways to test for accessibility. A piece of metadata that describes. To help protect your brand from lawsuits weve put together a list of the best free accessibility tools to make sure your website is fully accessible and adheres to common standards. Check results on entering Invalid User ID.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title accessibility test cases examples by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
